SWELLだけで使えるオリジナルのGutenberg用ブロックをご紹介します。
関連記事ブロック
内部リンク・外部リンクともにブログカードとして表示できる、非常に便利なブロックです。
下のような表示でリンクを表示できます。
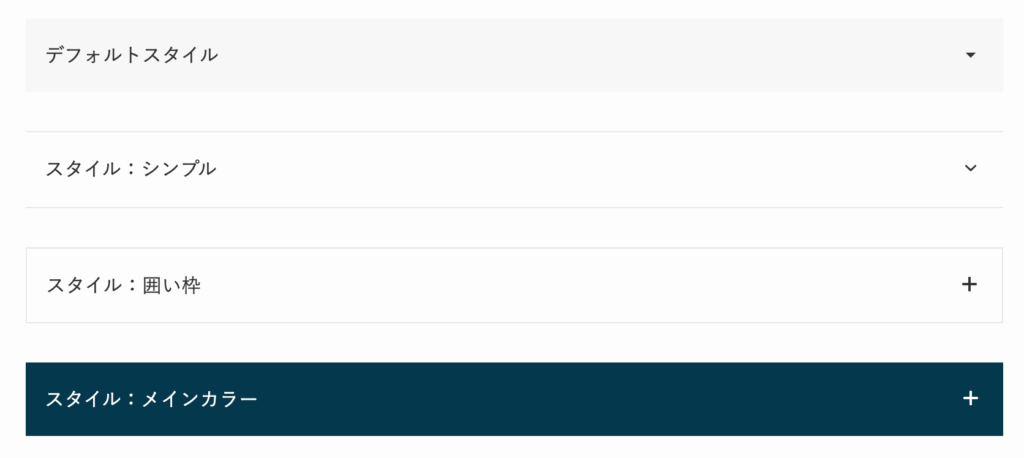
キャプション付きブロック
キャプション付きでコンテンツを表示するためのブロックです。
ver. 2.0.0 時点では、デザインは6種類から選ぶことができ、さらに、好きなカラーセットを3種類登録して簡単に色をつけることもできます。
好きなコンテンツをここに表示できます。
好きなコンテンツをここに表示できます。
好きなコンテンツをここに表示できます。
ふきだしブロック
こんな感じのふきだしがすごく簡単に使用できます!
また、以下の動画でも簡単に解説していますので、ぜひご視聴ください。
ボタンブロック
つい押したくなるような「ボタン」を設置できるブロックです。
「ノーマル / 立体 / キラッと / アウトライン」の4種類のデザインを選ぶことができ、カスタマイザーからそれぞれの種類別に角丸の大きさを設定することができます。
また、カスタマイザーでは好きなカラーセットを3種類 設定できるようにもなっており、さらにver 2.0.0からは、グラデーションの設定も加えることが可能になりました!
ボタンのサイズについては、ブロックパネルから選択できます!
FAQブロック
Q&A形式のコンテンツが簡単に設置できるブロックです!
- デザインは選べるの?
-
もちろんです!デザインパターンも複数用意しています!
- このブロックはどうやって使うの?
-
「FAQ」ブロックで作成することができます。
アコーディオンブロック
開閉可能なコンテンツ、いわゆる「アコーディオンメニュー」も簡単に配置できます。
ステップブロック(タイムライン)
作業フローや契約の流れなどをステップ形式で説明するのに便利なブロックです。
いわゆる「タイムライン」と呼ばれるようなものに近いかもしれません。
ステップの説明だよ
さらにステップの説明だよ
さらにさらに、ステップの説明だよ
ver. 2.0.0 時点で、デザインパターンは3種類用意しており、細部の設定も可能です。
バナーリンクブロック
画像の上に好きなテキストを配置し、全体をリンクにして設置できるブロックです。
バナーリンクを設置したいけど画像の編集は難しくてよくわからない、という人におすすめ。
画像高さや、テキストの配置、カラーオーバーレイの設定、影やブラー効果の追加など、たくさんの設定項目を用意しています。
説明リストブロック
説明リスト(HTMLでいうとdlタグ)を簡単に設置することができるブロックです。
- 項目A
-
項目Aの説明をここに表示
- 項目B
-
項目Bの説明をここに表示
さらに、横並びでも表示可能です。(グレーの線枠は、後述するグループブロックによる装飾です。)
- 項目A
-
項目Aの説明をここに表示
- 項目B
-
項目Bの説明をここに表示
投稿リストブロック
任意の数だけ投稿を呼び出すことができるブロックです。
カテゴリーやタグ・タクソノミーを指定したり、レイアウトの種類、表示する情報を選択することもできます。
除外したい投稿などの設定も行えます。
例:テキスト型で3件の投稿を表示
例:リスト型で2件の投稿を表示
その他のブロック
この他にも、まだまだ便利なブロックをご用意させていただいています。