PNG画像圧縮「TinyPNG」の使い方:画像をパンダで圧縮して軽量化する!
ブログ運営には欠かせない画像の圧縮についてご紹介します。
WebP、PNG画像とJPEG/JPG画像を圧縮することが可能です。
もちろん、Windows/Mac両方で利用ができます。
WebP、PNG画像・JPEG/JPG画像を圧縮するには、「TInyPNG」というサイトを利用します。
サイト名には、PNGと入っていますがもちろんWebP、JPGE/JPG画像も圧縮可能です。
PNG画像圧縮「TinyPNG」の使い方:画像をパンダで圧縮して軽量化する!
- PNG画像圧縮Webツール「TinyPNG」のサイトへアクセスする
- WebP、PNG、JPEG/JPG画像を圧縮する手順
- PNG画像の圧縮率は?
- 圧縮したPNG画像の保存方法
PNG画像圧縮Webツール「TinyPNG」のサイトへアクセスしよう
「TInyPNG」サイトへは、以下のリンクからアクセスしてみましょう。

アクセスすると、笹を笹を頬張るかわい…かわいいかな?!
と微妙なラインをいくパンダが待っています。
そして、そのパンダの隣に「Drop your .png or .jpg files here! Up to 20 images, max 5 MB each.」と書いてあります。
大体書いてあることは、伝わりますがGoogle翻訳の出番です!
「ここにあなたの.webp、.pngや.jpgファイルをドロップ!最大20枚、最大5メガバイトごとに。」
- 圧縮できるファイル形式:webp、png、jpg
- 最大ファイル数:20枚まで(1回につき)
- 最大ファイル容量:5MB(1枚につき)
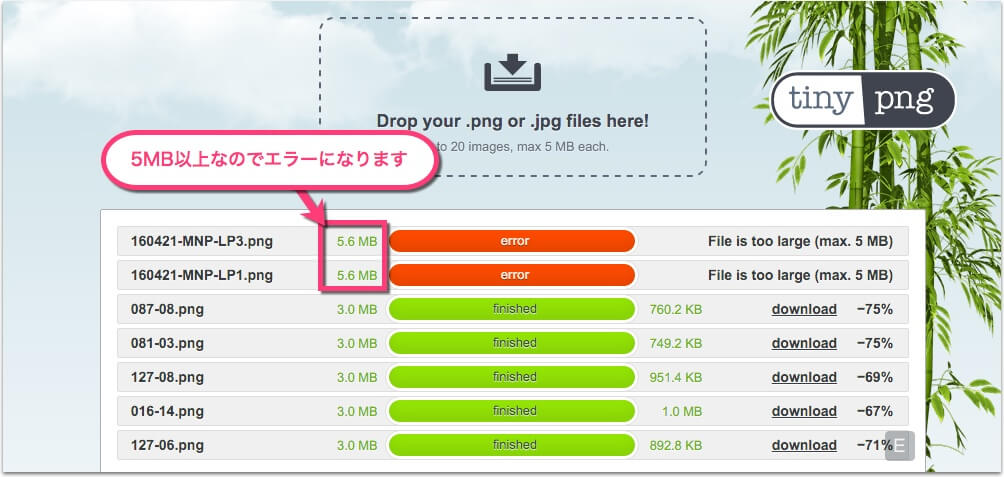
もし、5MB以上のファイルをドラッグ&ドロップすると以下の様なエラーが表示されます。

WebP、PNG、JPEG/JPG画像を圧縮する手順
WebP、PNG画像・JPEG/JPG画像を圧縮するには、2つの方法があります。
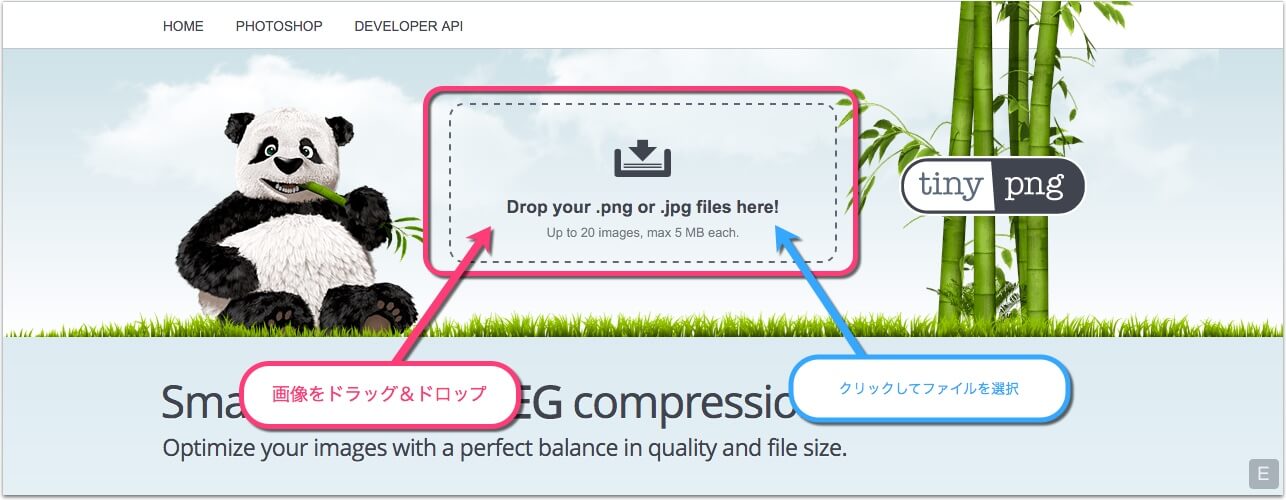
点線で囲んである真ん中部分に
- 画像をドラッグ&ドロップする
- クリックして、画像ファイルを選択する

PNG画像の圧縮率は???
今回は、実際に作成したLPの確認用画像で試してみました。
- 画像の大きさ:ヨコ1600px × タテ11040px
- サイズ容量:2.6MB
さて、どのぐらい圧縮されるんでしょうか?!…

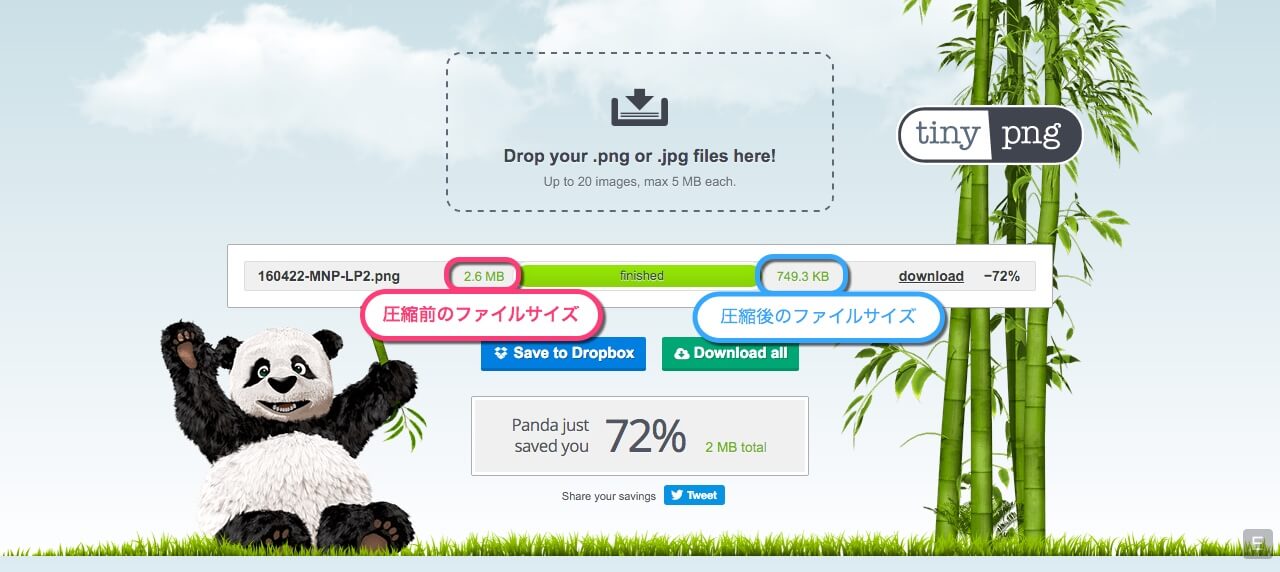
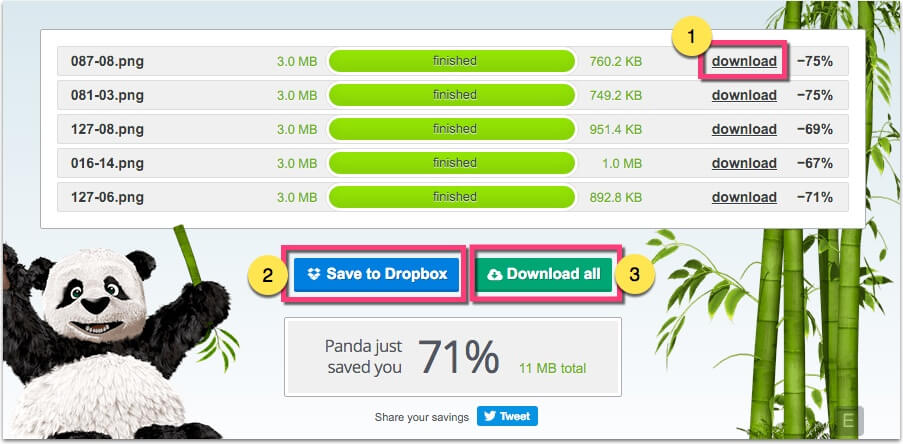
なんと、2.6MB → 749.3KB まで圧縮できました!!!
圧縮率「72%」
パンダすげーーー!!!(笑)
けど、人の画像を圧縮させる前に、自分が痩せた方がいいんじゃない?少しメタボだよね?と心の中で突っ込みつつ…
自分の体重で考えると、
78kg(記事公開時) → 29.64kg
までダイエットしたことになります!!!
いや、これはありえないですが…^^;
体重だと凄さがわかるかと思います!病的にガリガリになります(笑)
圧縮したPNG画像の保存方法
圧縮画像の保存方法は、3種類あります。

- ファイル名ヨコの《Download》:通常の保存(一枚ずつ)
- 《Save to Dropbox》:Dropboxへの保存(保存するファイルを選択する場合は、Dropbox画面が開いたらファイル名のヨコ「✕」で削除します)
- 《Download all》:zip形式で一括保存できます
まとめ
閲覧者が快適にアクセスできるように、ホームページの表示速度を上げるために、画像ファイルは最大限圧縮しファイルサイズを小さくしたいですね。
- PNG画像圧縮Webツール「TinyPNG」のサイトへアクセスする
- WebP、PNG、JPEG/JPG画像を圧縮する手順
- PNG画像の圧縮率は?
- 圧縮したPNG画像の保存方法
冒頭でもお伝えしましたが「TinyPNG」は、Mac/WIndows関係なくブラウザ上で利用ができるので、ぜひ活用してみてください。









コメント