Googleフォーム・アンケートの作り方【スマホ iPhone編】
Googleフォーム・アンケートをスマホ(今回iPhone)からアンケートフォームを作る方法を手順をおってご紹介します。
PCでは、簡単にGoogleフォームでアンケートフォームや問い合わせフォームを作ることができるのですが、スマホ(iPhone)だけでもGoogleフォームを作ることはできます。
この記事では
Googleフォーム・アンケートの作り方【スマホ iPhone編】
をご紹介します。
- SafariでGoogleフォームを開く(ログインしてください)。
- 《Googleフォームを使ってみる》をタップする。
- 「無題のフォーム」画面が表示されます。
- フォームを作る。
- 完成したらフォームのURLを送ったり、埋め込んで利用する。
それでは解説していきます。
SafariでGoogleフォームを開く
スマホではGoogleフォームアプリがありませんので、SafariでGoogleフォームを開きます。
ログイン画面が表示された場合は、Googleアカウントにログインしてください。
GoogleフォームURL ⇒ https://www.google.com/intl/ja_jp/forms/about/
Googleフォームの画面へ
《Googleフォームを使ってみる》をタップする。

それでは早速アンケートフォームを作成していきましょう。
今回は、以下のようなアンケートフォームを作成します。
- 「名前」の入力欄
- 「メールアドレス」の入力欄
- 「初参加 or リピーター」の2択
- 「複数選択可能」な項目
- 「感想」の入力欄
フォームの名前と説明文を入力する
「無題のフォーム」と「フォームの説明」をタップして編集します。
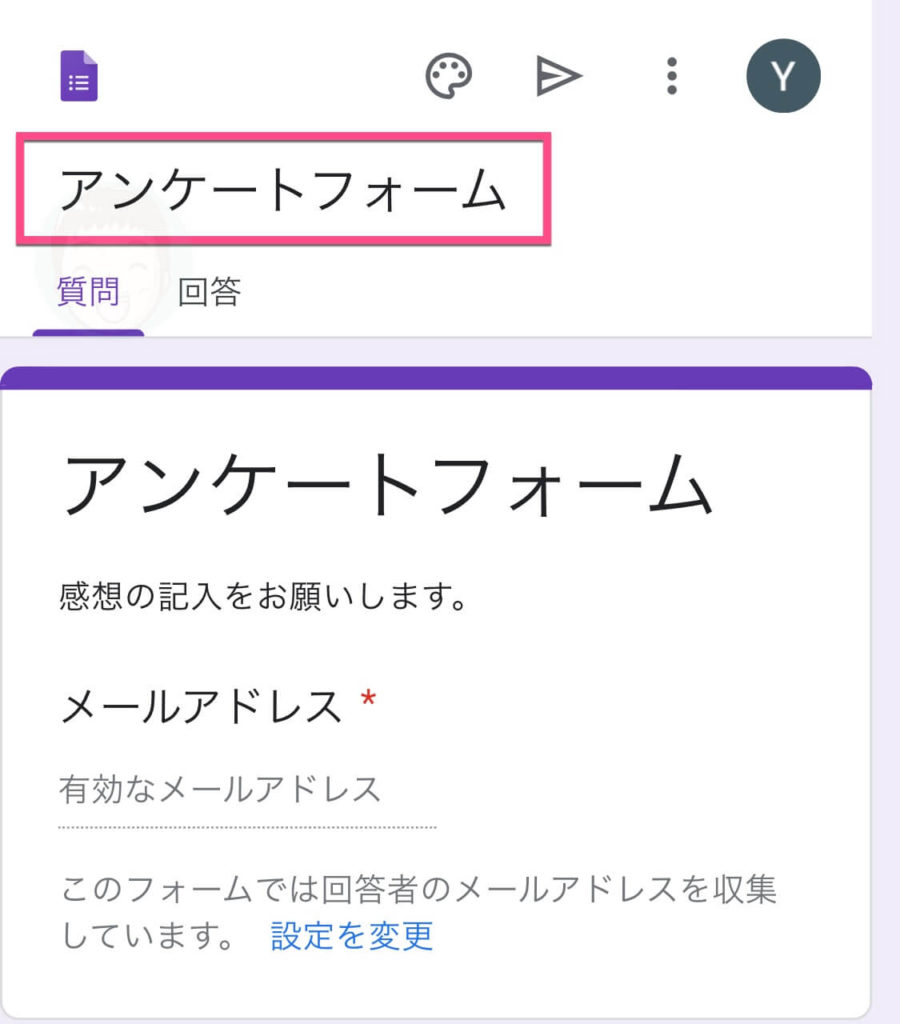
「無題のフォーム」をタップして、フォームの名前を入力します。
「アンケートフォーム」と入力しました。

「フォームの説明」をタップして、フォームの説明文を入力します。
「感想の記入をお願いします。」とフォームの説明文を入力しました。


名前の入力欄を作成していきます
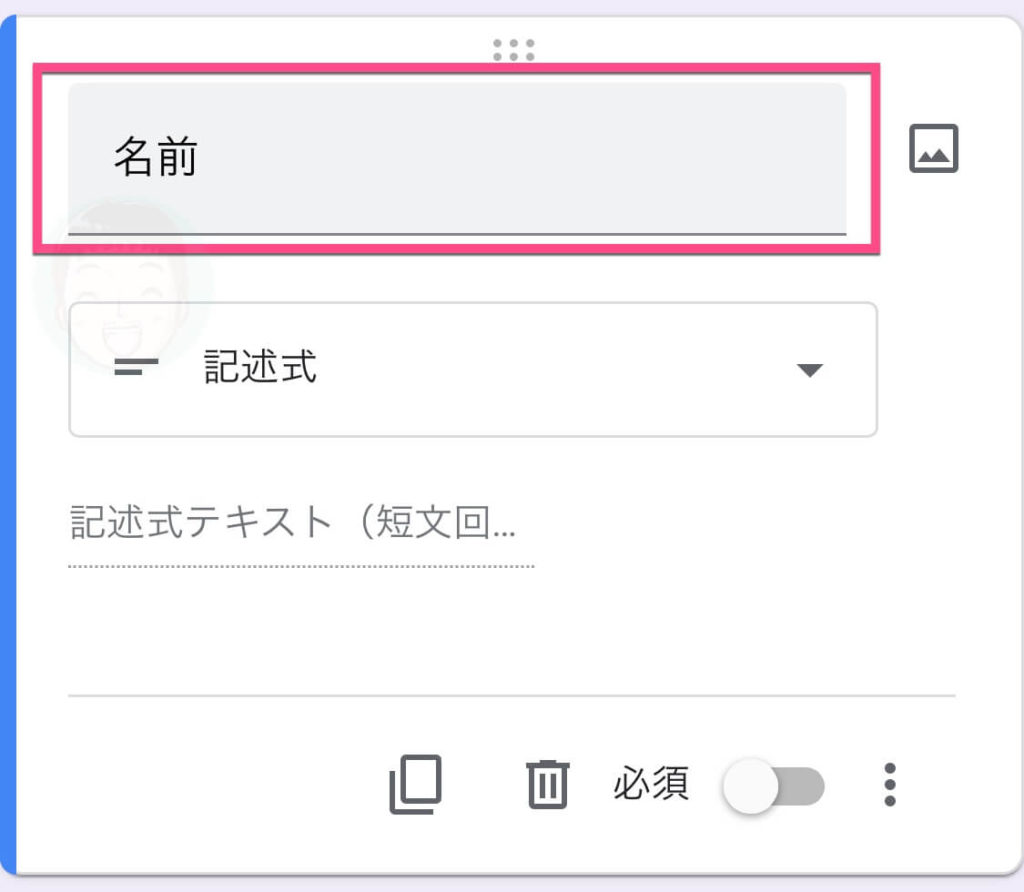
「無題の質問」をタップします。
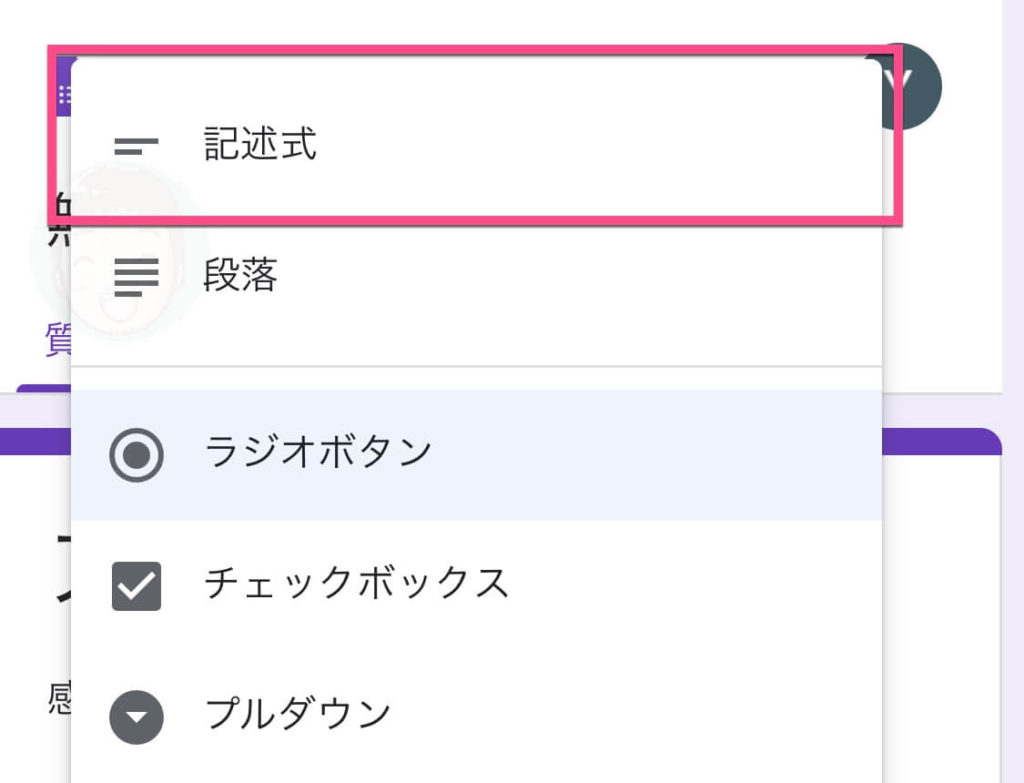
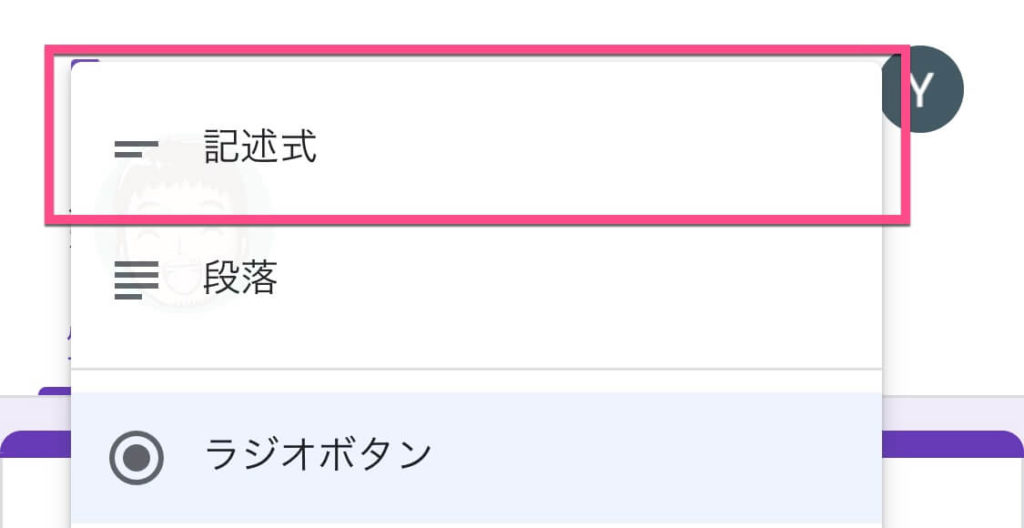
《ラジオボタン》をタップして、《記述式》をタップします。

《無題の質問》をタップして「名前」と入力します。

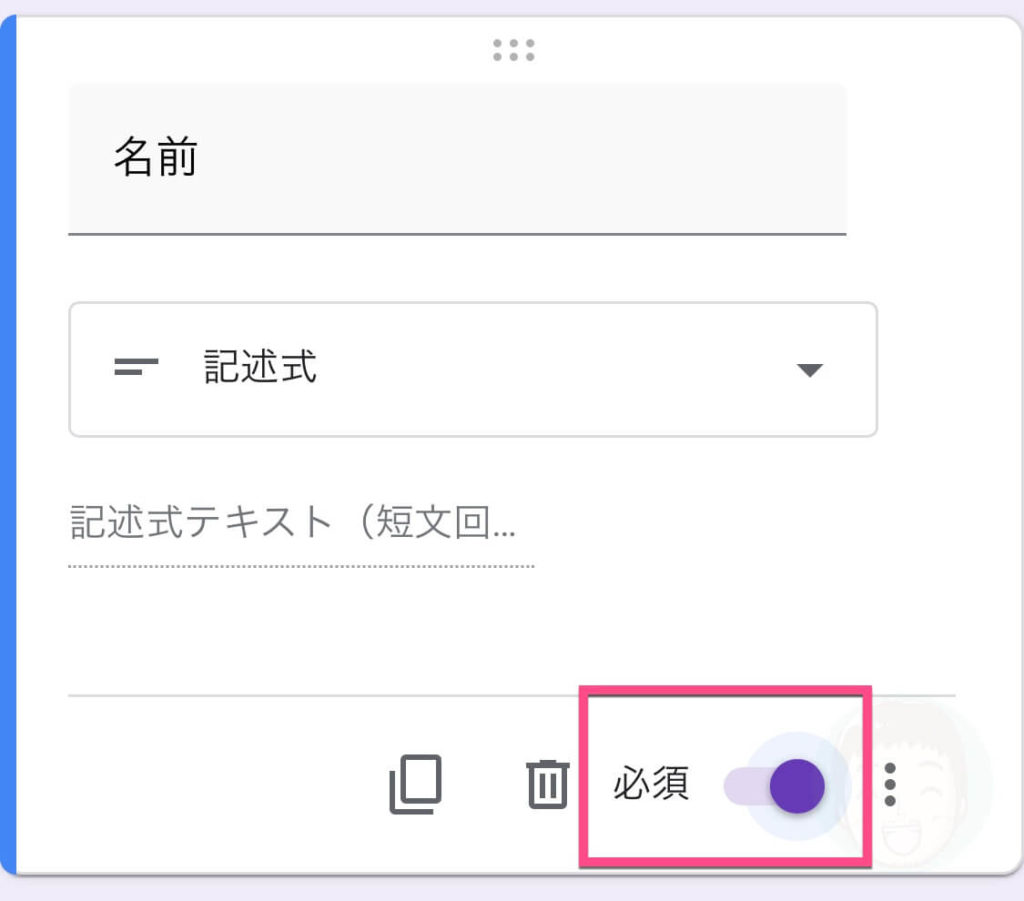
右下の《必須》をタップして、必ず入力してもらう項目に変更します。

メールアドレスの入力欄を作成する
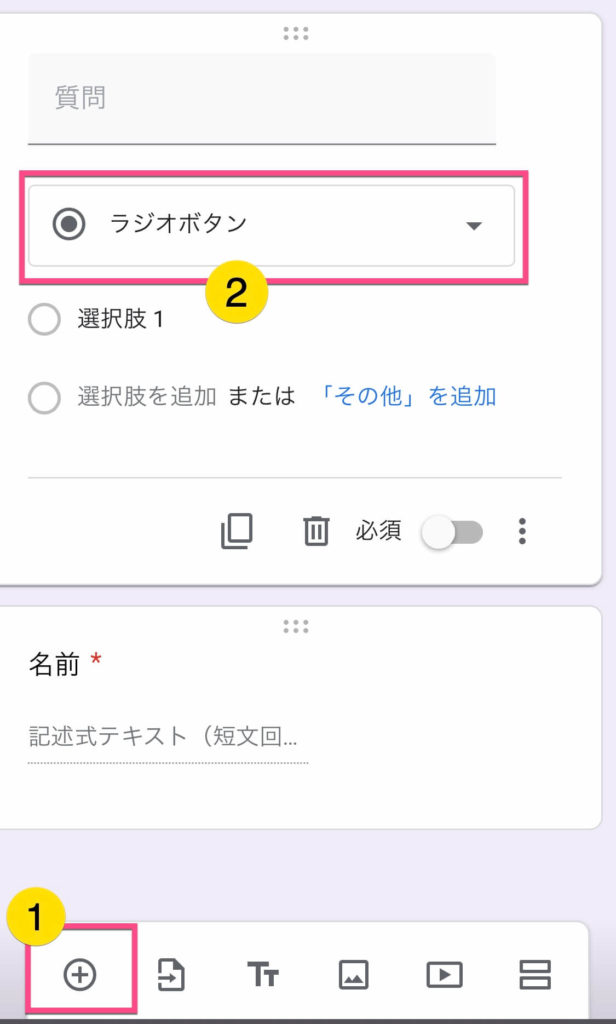
- 画面下の左にある《+》をタップします。
- すると項目が増えていますので《ラジオボタン》をタップして、《記述式》をタップします。d


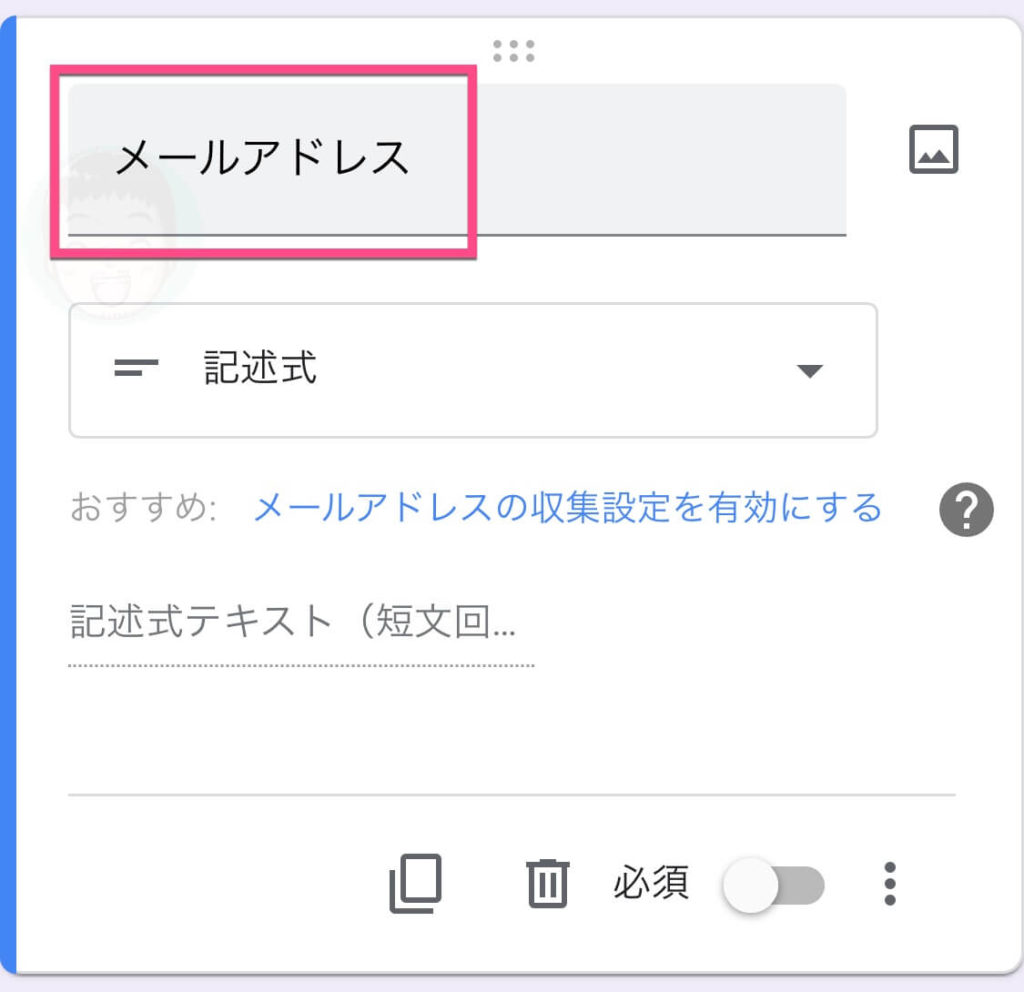
薄い色の文字《質問》をタップして、「メールアドレス」と入力します。

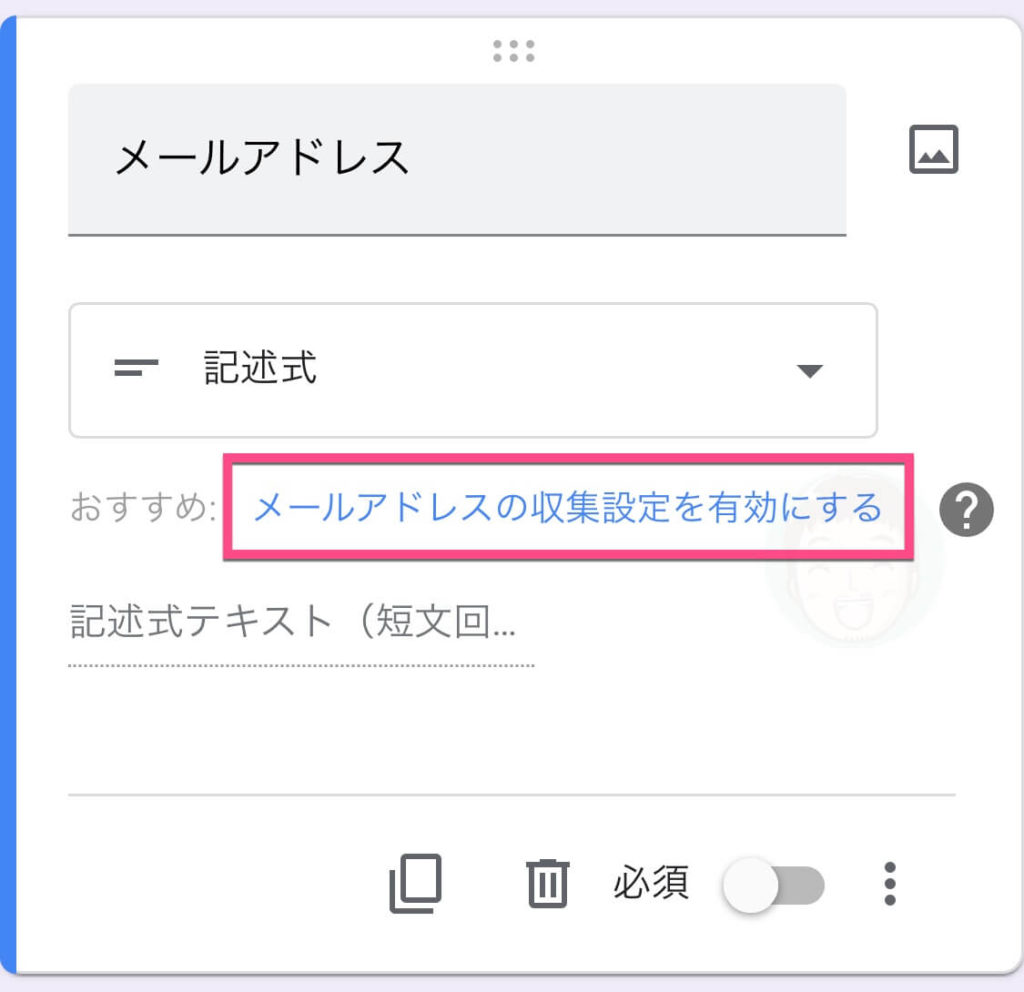
すると自動的に以下の文章が表示されます。
《メールアドレスの収集設定を有効にする》をタップします。

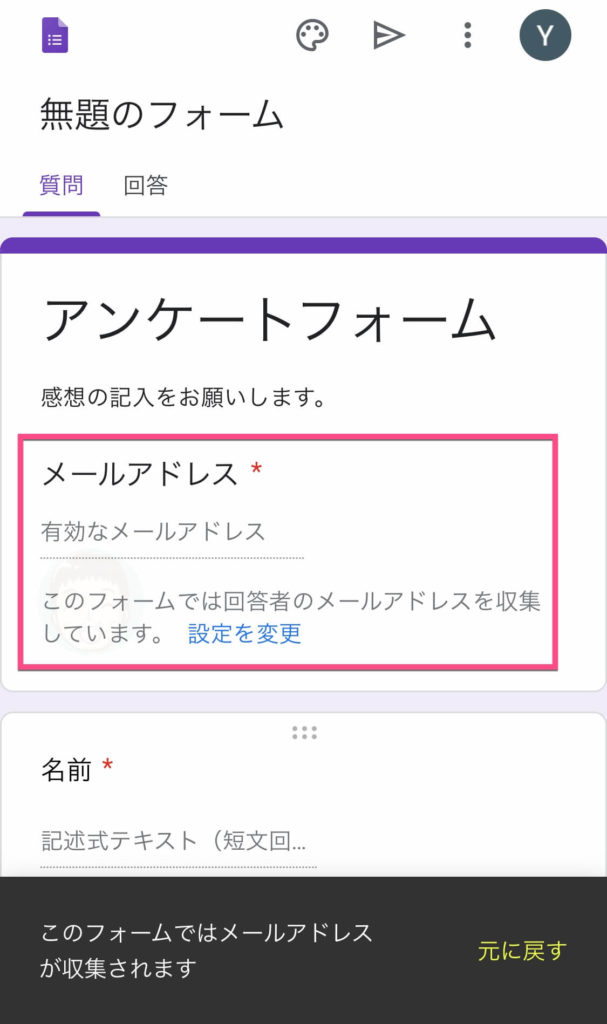
すると一番上に「メールアドレス」項目が移動します。

これでメールアドレスを収集できる設定になりました。
項目の順番の入れ替えをする
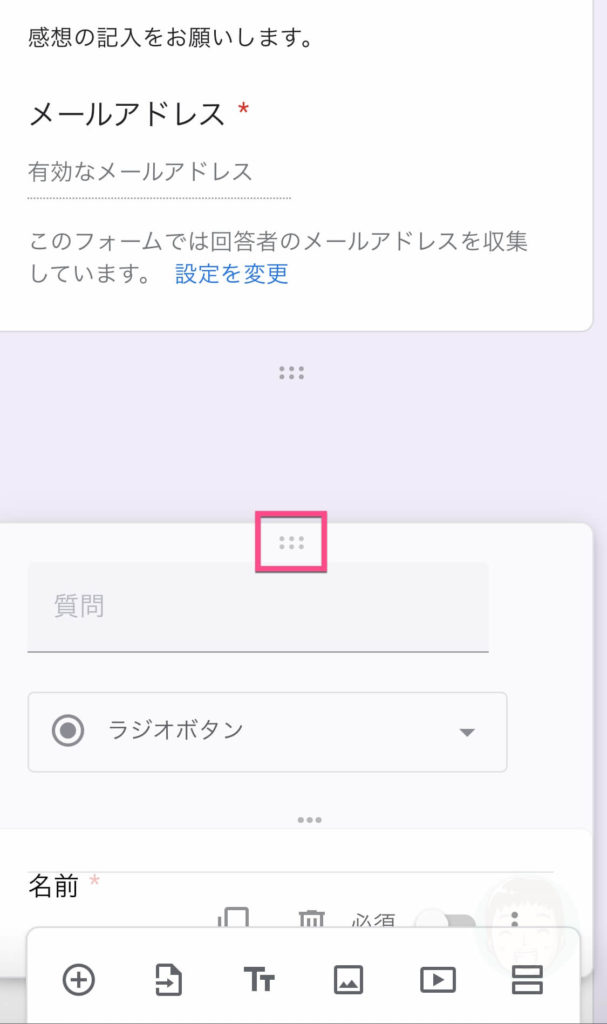
画面下の《+》をタップし項目を増やします。
すると一番上の「メールアドレス」と「名前」の間に新しい項目が追加されます。
ここで順番を入れ替えてみましょう。
項目の上にある《…(本当は6点)》をタップしたままにします。
そのまま「名前」の下に移動してみましょう。

すると「名前」の下に、新しい項目が移動します。
次は、2択の質問項目を追加してみましょう。
2択の項目を追加する
画面下の《+》をタップし項目を増やします。
一択だけ選択する項目は、「ラジオボタン」を利用します。
このまま編集していきます。
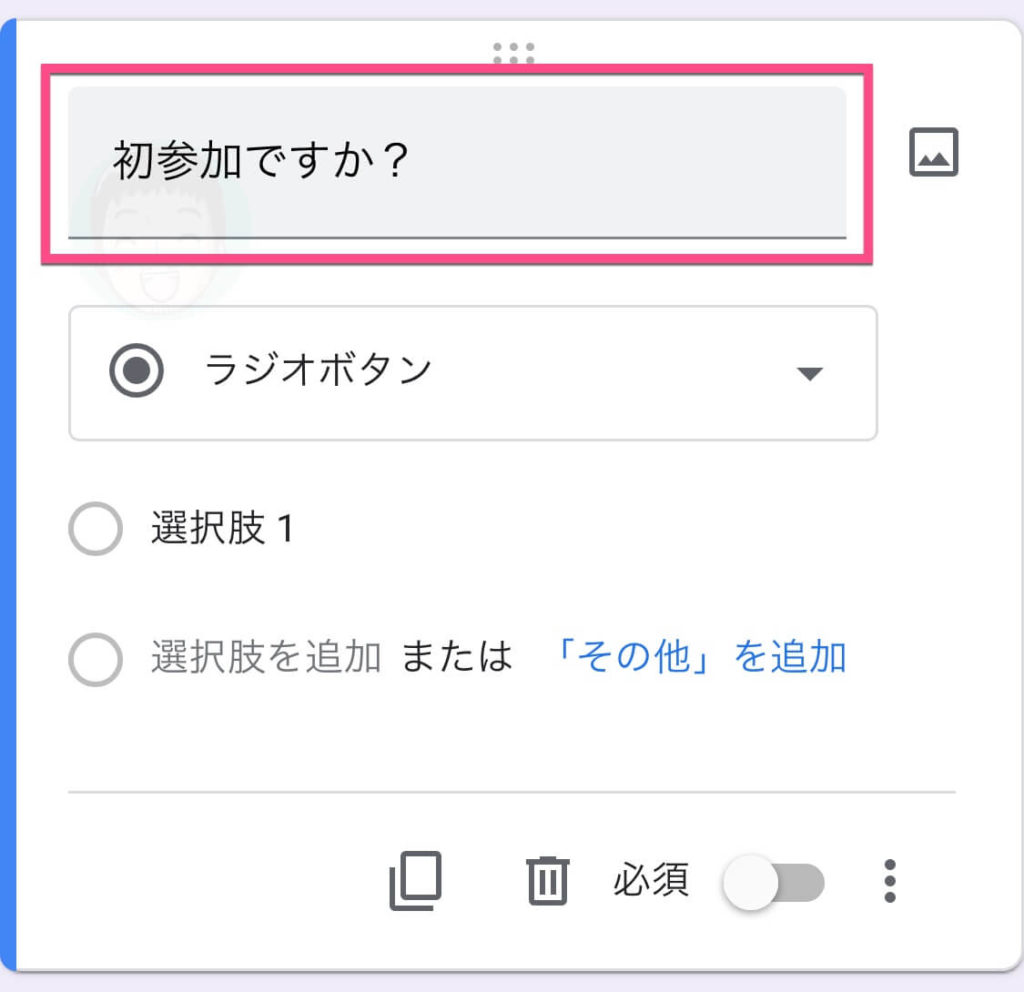
《質問》をタップして、「初参加ですか?」と入力します。

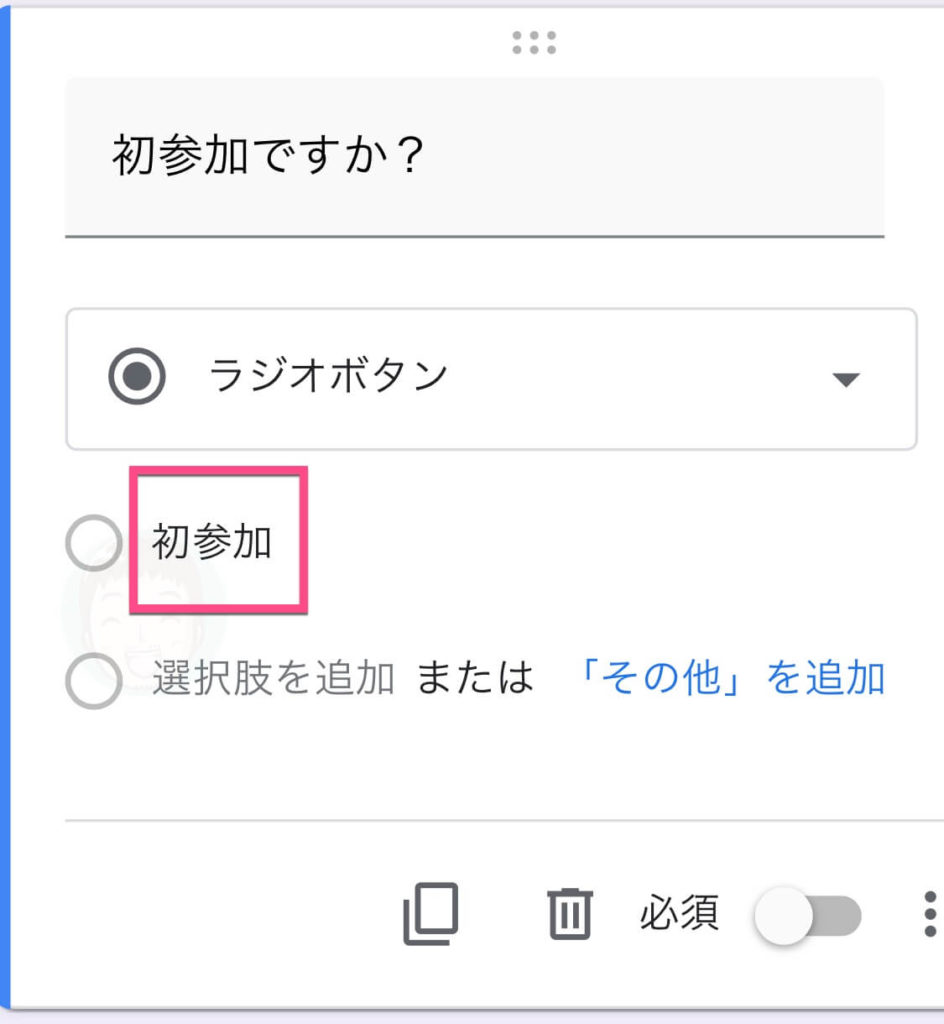
《選択肢1》をタップして、「初参加」と入力します。

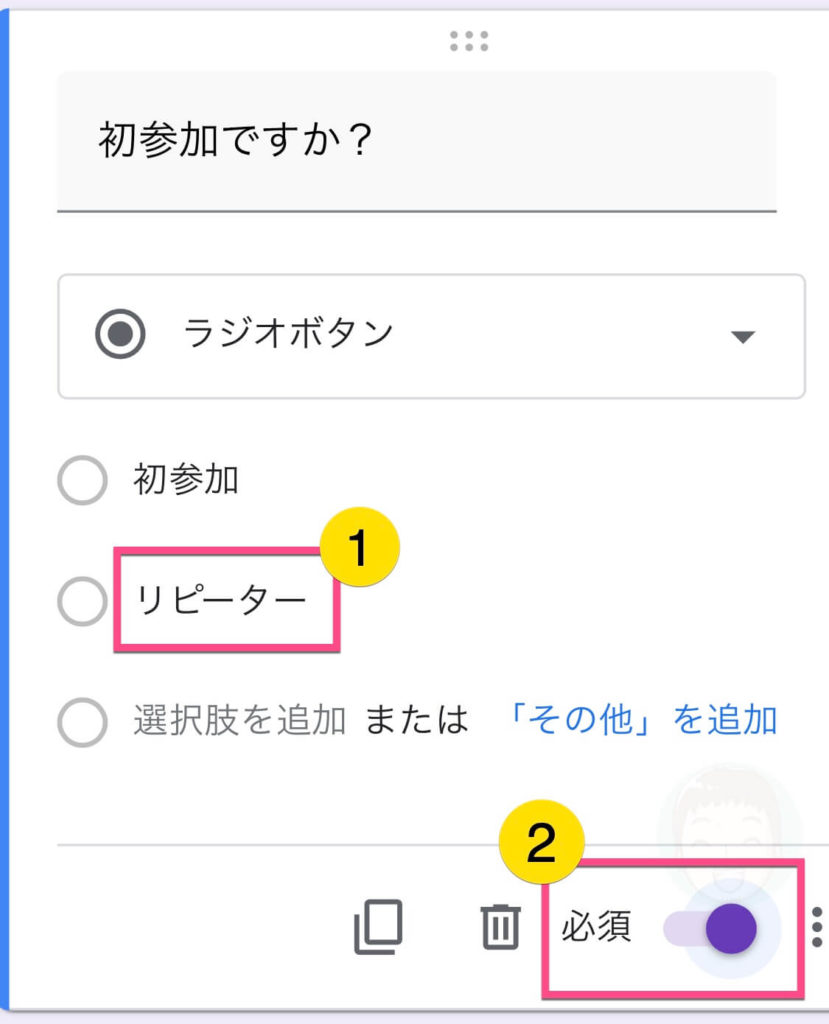
- 《選択肢を追加》をタップして、「リピーター」と入力します。
- 最後に《必須》をタップして、必ず選択してもらうようにしましょう。

複数選択可能な項目を追加する
まずは、新規項目を追加しましょう。画面左下の《+》をタップします。
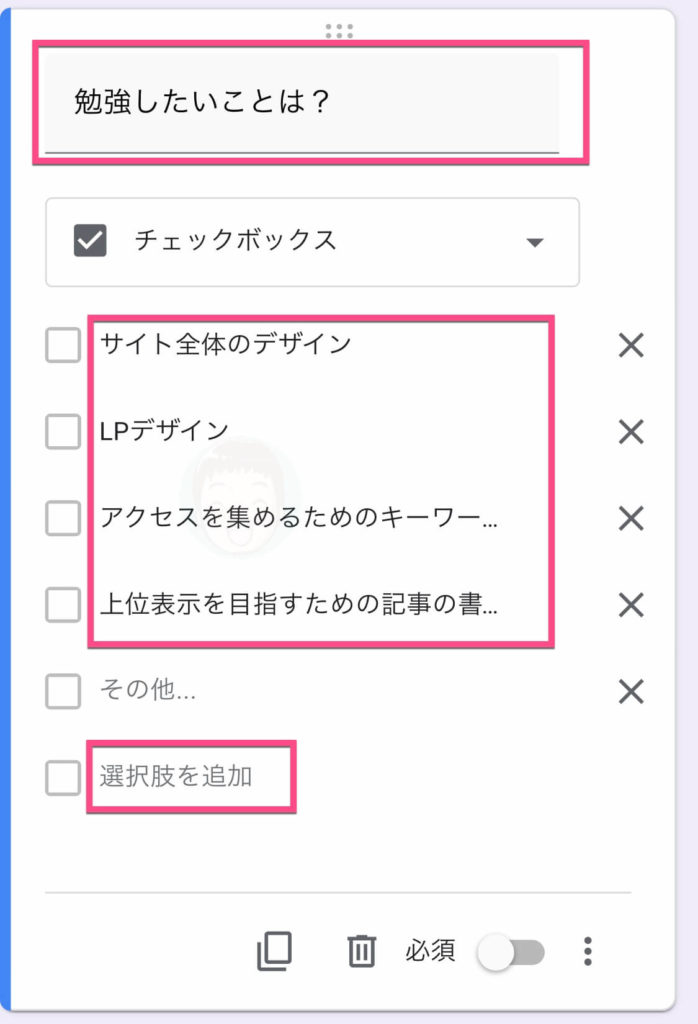
《ラジオボタン》をタップして、《チェックボックス》をタップします。

《選択肢1》をタップし、次に《選択肢を追加》をタップして複数の項目を入力します。
「その他」を追加したい場合は、《「その他」を追加》をタップしてください。
項目名も変更しましょう。

最後に《必須》にすることを忘れないようにしましょう。

次は、感想が入力できる長い文章の入力欄を作ります。
感想を入力できる項目を追加する
最後に感想を入力できる複数行の入力欄を追加しましょう。
画面左下の《+》をタップします。
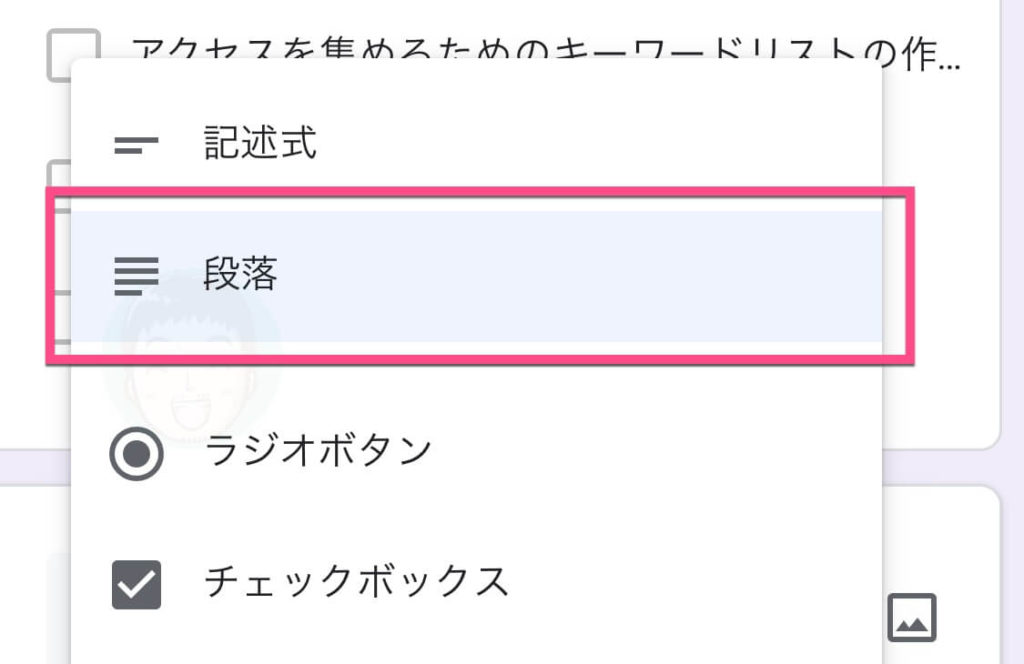
《ラジオボタン》をタップして、《段落》をタップします。

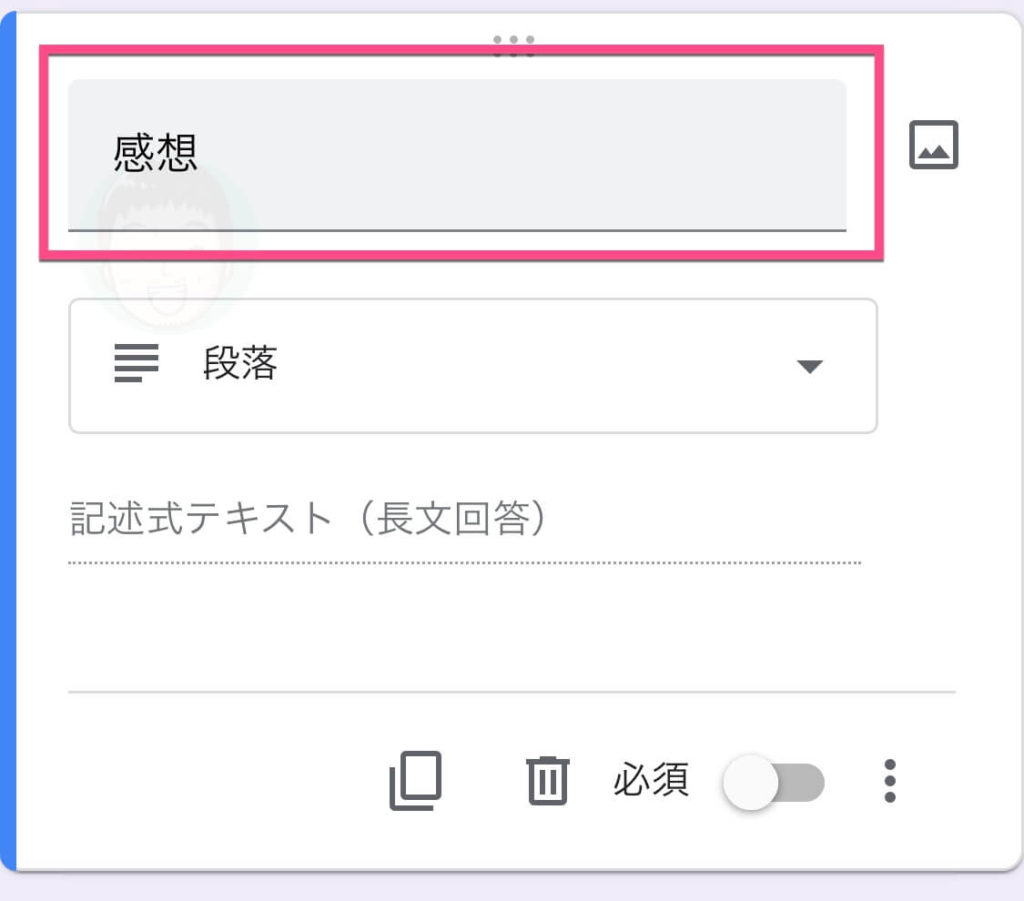
「質問」をタップして、「感想」と入力しましょう。

最後に《必須》にすることを忘れないようにしましょう。

完成したフォームを確認する
画面を一番上までスクロールさせます。
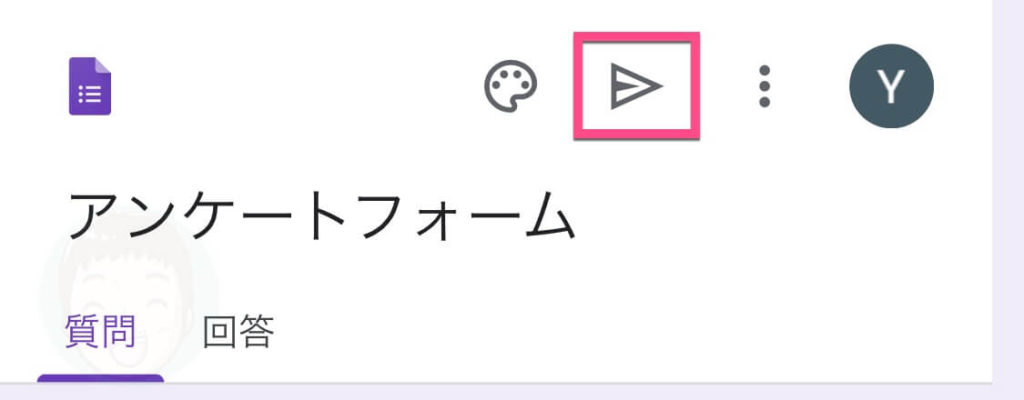
一度、一番上の「無題のフォーム」をタップしてください。
すると「フォーム名」が入力した名前に変わります。


右上にある《紙飛行機アイコン》をタップします。

すると「フォームを送信」という画面に変わります。

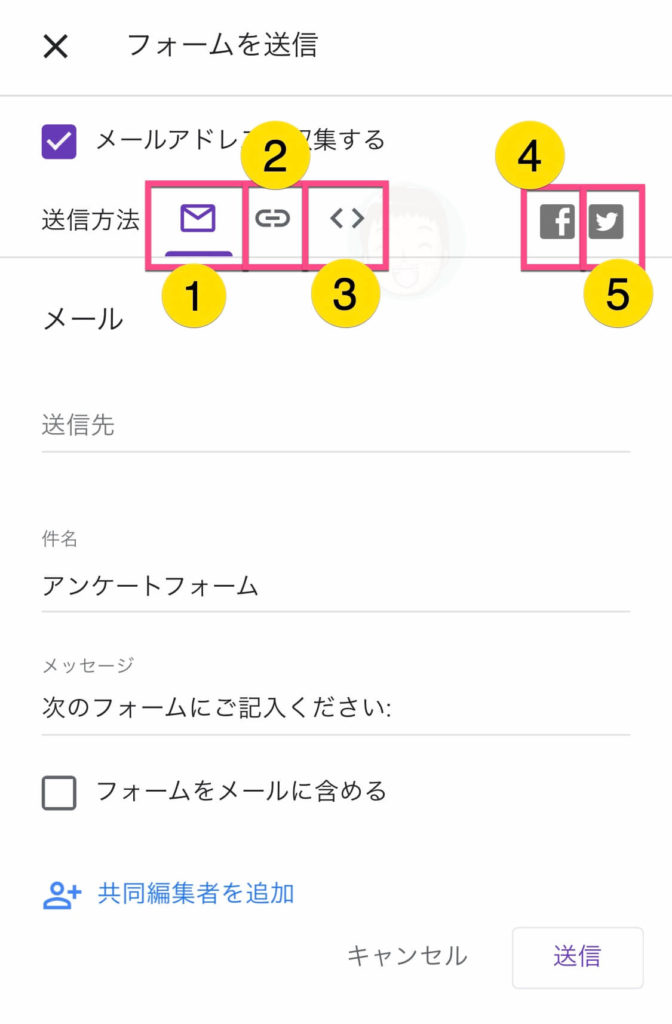
フォームの送信方法は3種類+Facebook+X(旧Twitter)
- メール
- リンク
- HTML埋め込み
- X(旧Twitter)
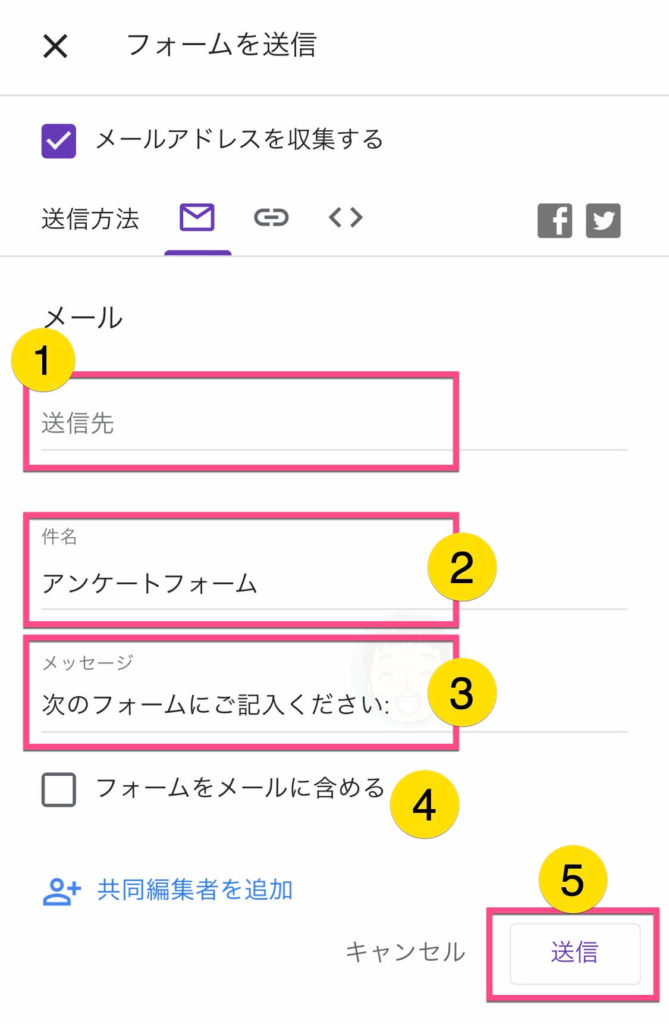
メール
- 「送信先」にメールアドレスを入力する。
- 「件名」を入力する。
- 「メッセージ」を入力する。
- フォームをメールに含めたい場合は《フォームをメールに含める》にチェックします。
- 《送信》をタップするとメールが送信されます。

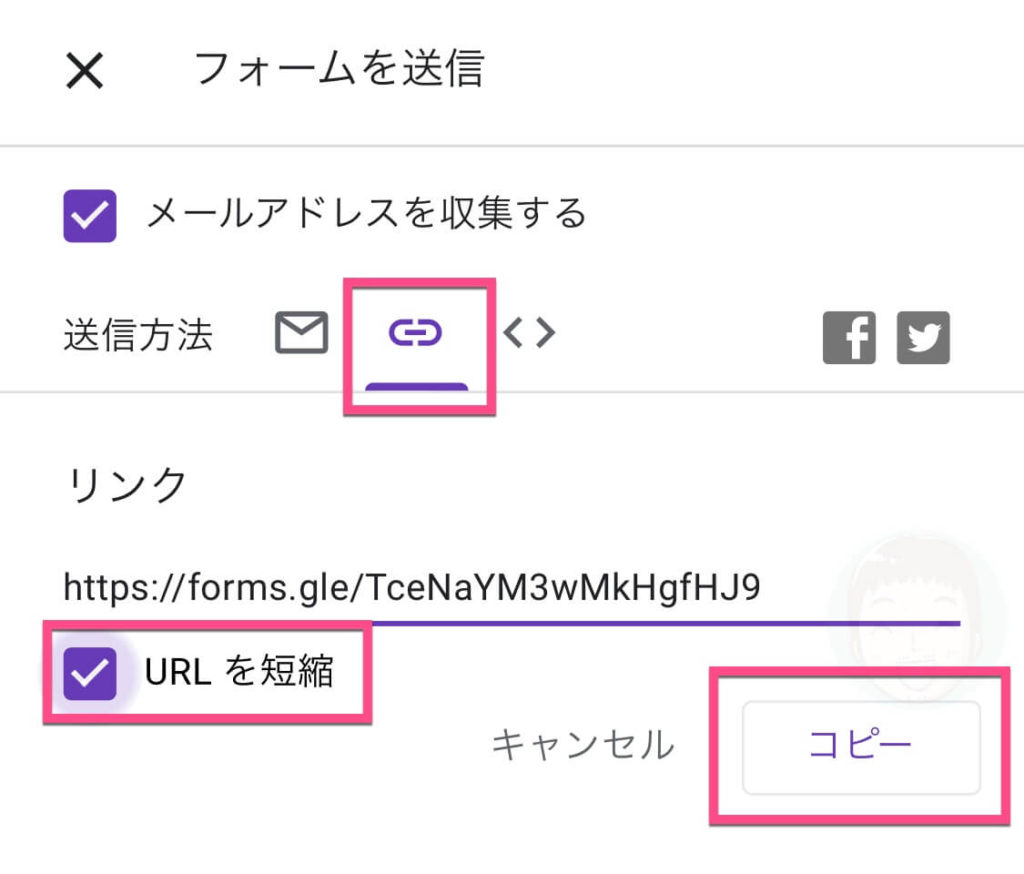
リンク
GoogleフォームへのリンクURLが欲しい場合に利用します。
URLが長いので《URLを短縮》にチェックすることで、短縮URLに変わります。
《コピー》をタップすればURLをコピーできます。

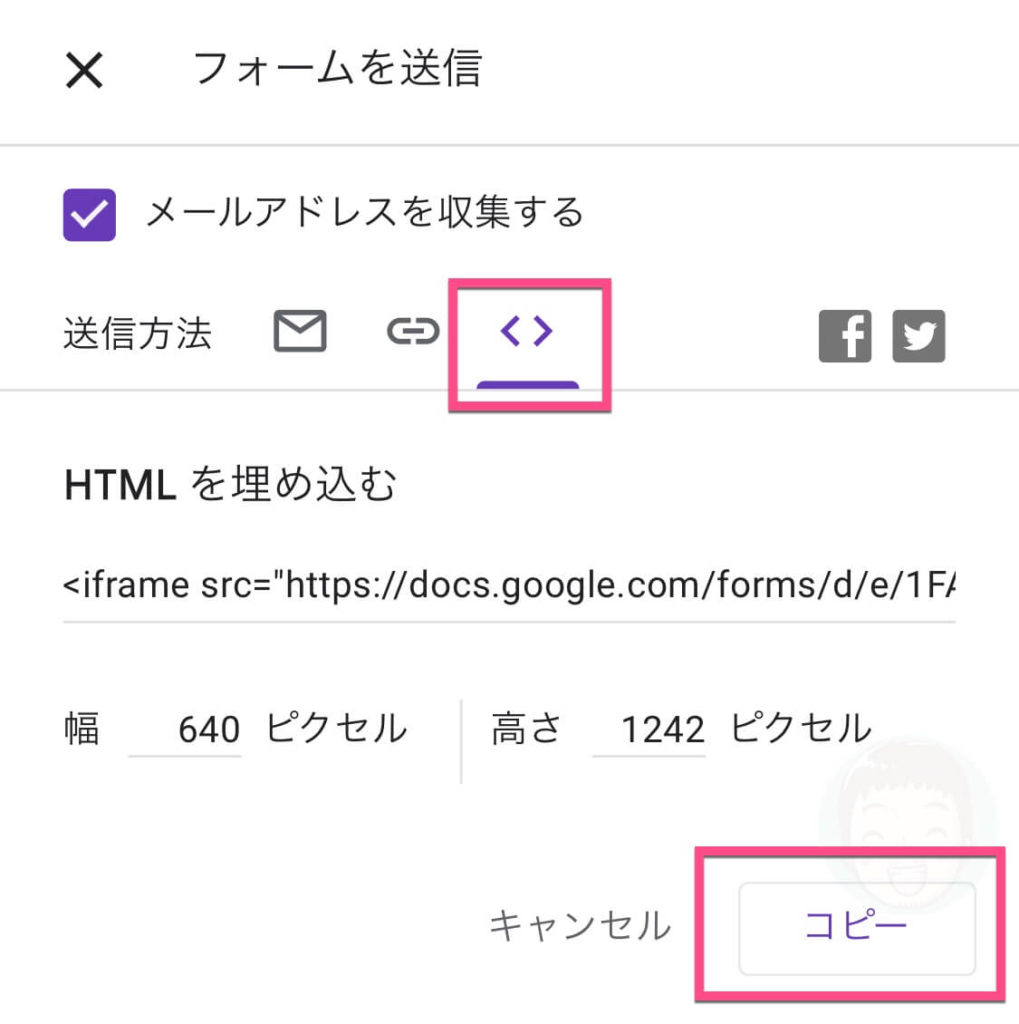
HTMLを埋め込む
WordPressやサイト、ブログでGoogleフォームを利用する場合に利用します。
《コピー》をタップして、HTMLをコピーできるのでWordPressなどに貼り付けてください。

Facebook(アイコンをタップ)
Facebookに投稿する場合は、《Facebookアイコン》をタップしてください。
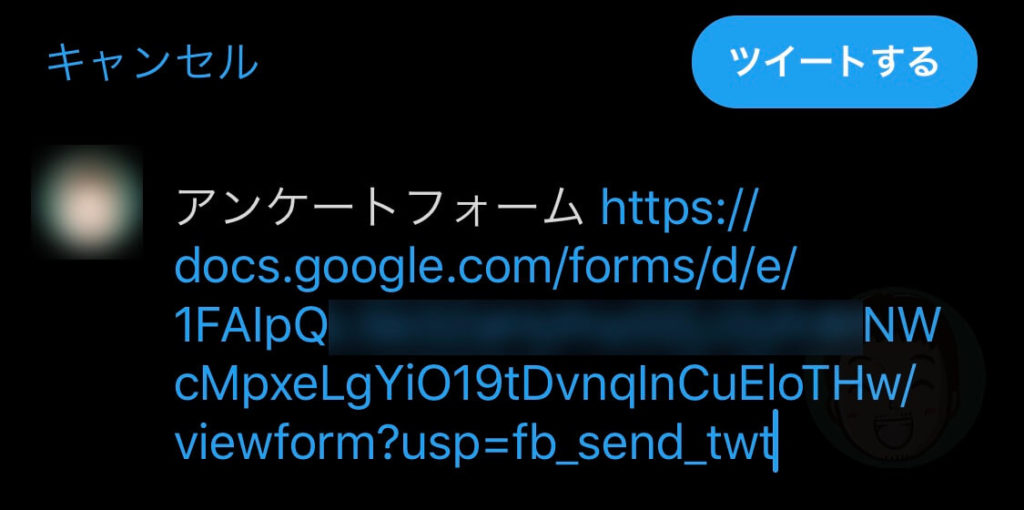
X(旧Twitter)(アイコンをタップ)
X(旧Twitter)に投稿する場合は、《X(旧Twitter)アイコン》をタップしてください。


次は、アンケートへの回答を確認する方法です。
アンケートへの回答を確認する方法
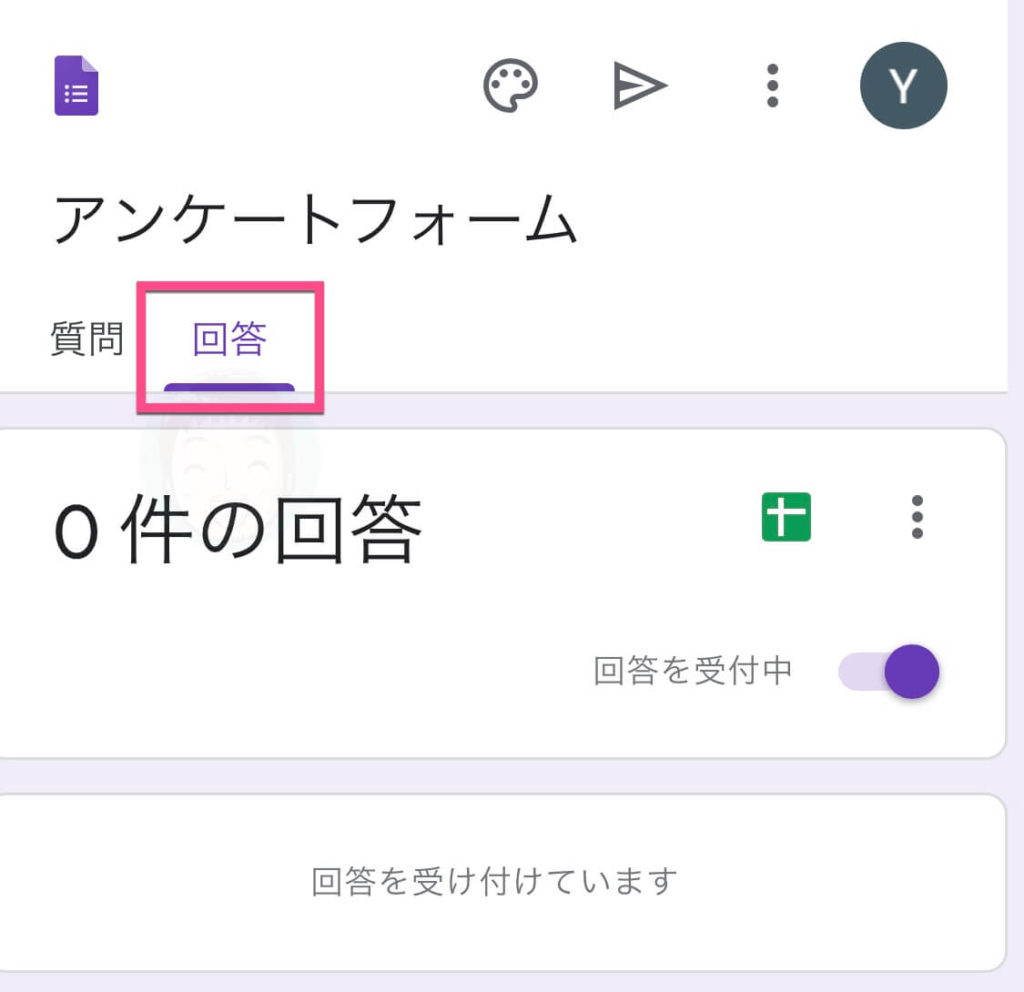
画面上の《回答》をタップします。

ここにアンケートの回答が表示されます。
スプレッドシートで回答を集計したい
アンケートの回答をGoogleスプレッドシートに記載されるようにすることができます。
緑の《Googleスプレッドシートアイコン》をタップします。

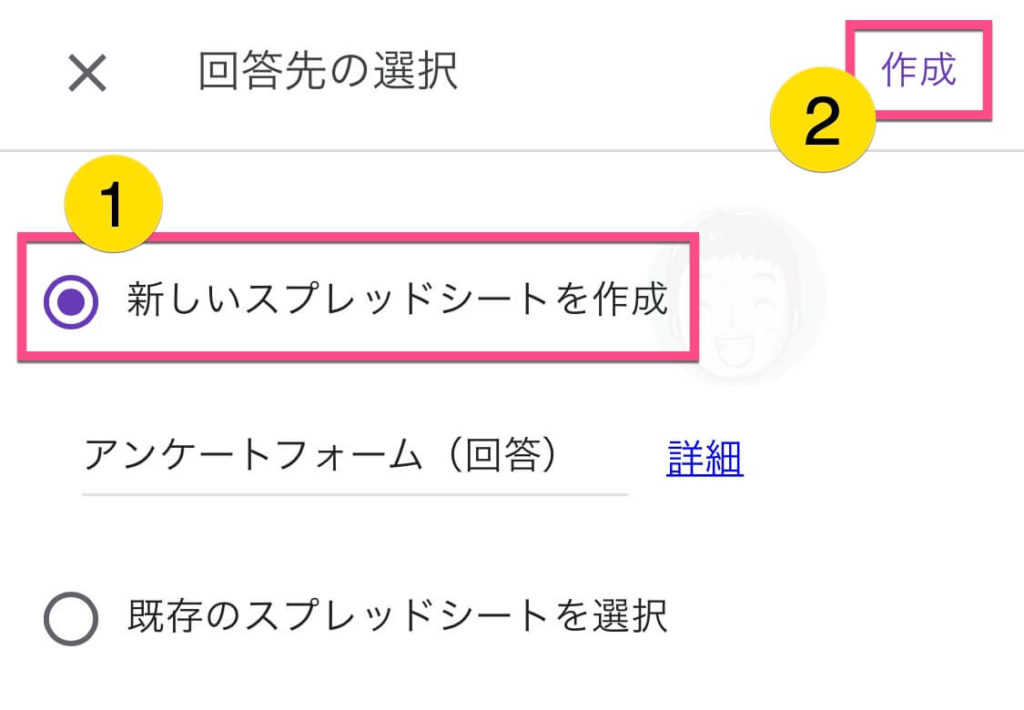
「回答先の選択」画面が表示されます。
- 《新しいスプレッドシートを作成》をタップします。
もし、既存のスプレッドシートを利用したい場合は《既存のスプレッドシートを選択》をタップして選択してください。 - 右上の《作成》をタップします。

画面下に「スプレッドシートへのリンクを設定しました」と表示され設定完了です。
回答があった場合は、スプレッドシートにも記載されていきます。
次は、回答があった場合にメール通知を受け取る便利な設定をします。
回答があった場合にメール通知を受け取る方法
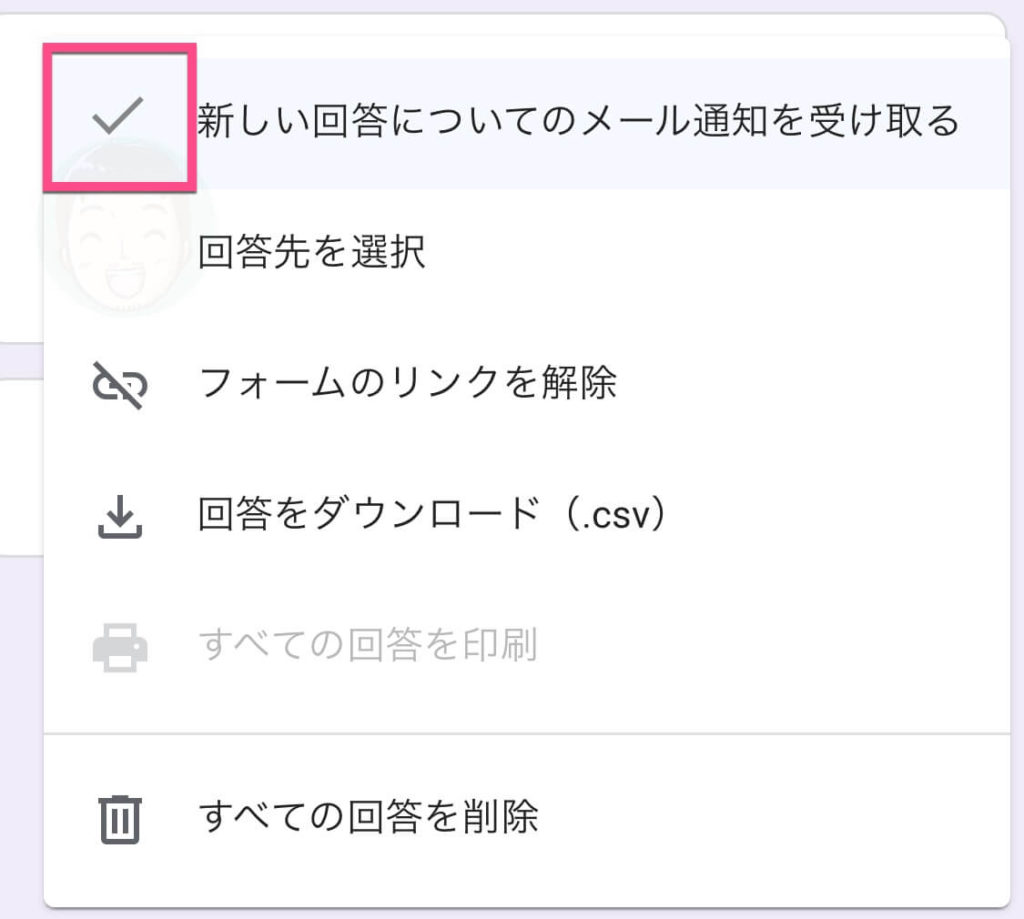
回答画面の右にある《︙》をタップします。

《新しい回答についてのメール通知を受け取る》をタップします。

設定ができたら左に「チェックマーク」が表示されます。

まとめ
Googleフォームをスマホ(iPhone)だけで作成できました。
これであれば「簡単なアンケート」や「出欠アンケート」なども作って、すぐにX(旧Twitter)やLINEで送ることができるので効率がいいですね。
Googleフォーム・アンケートの作り方【スマホ iPhone編】
を紹介してきましたが、ぜひ役立てていただければとうれしいです。
あなたがどういう風にGoogleフォームを使ったか、ぜひコメントで教えてください。






お役立ち感謝&教えてコメント
コメント一覧 (2件)
丁寧にわかりやすく説明されてました。これなら私でもできそうです。
やまさん
この度は、当ブログを参考にしていただきありがとうございます^^
フォームズです。
お褒めいただきありがとうございます!!