WordPressでアイキャッチ画像を設定し忘れて投稿した後にFacebookのイメージを変更する方法
今回は、先日WordPressのアイキャッチ画像を設定せずに投稿してしまい、Facebookで記事内の画像がイメージとして表示されてしまいました^^;
この時は、慌てて修正した手順をご紹介したいと思います。
とても短い記事ですが、今回もよろしくお願いします^^
WordPressのアイキャッチ画像を設定しなかったら、記事内の画像が表示される
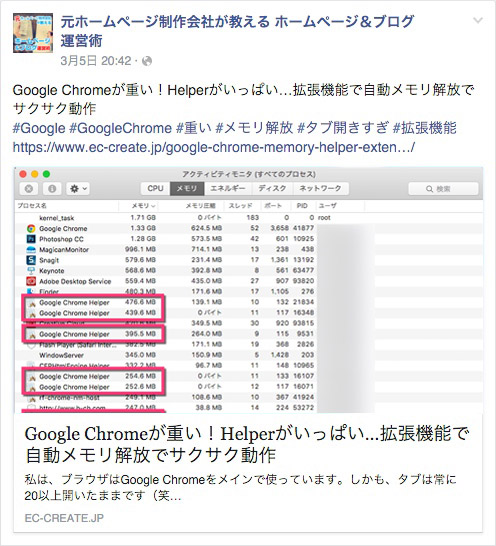
アイキャッチを画像を設定せずに投稿してしまうと、Facebookでは記事内の画像が表示されてしまいます。

これでは、目にした方も「何だろう?」と思ってしまいますね。
このブログでは、アイキャッチ画像のデザインを統一しているので、特に違和感がありますね。。。
ただ、意図的に違和感を使うとクリック率が上がることもあります(笑)
今回は、意図しない状態ですから修正します^^;
WordPressで記事にアイキャッチを設定しよう
WordPressの記事を編集して、アイキャッチを設定しましょう。

Facebook Debugger(フェイスブック デバッガー)を使って画像を変更する
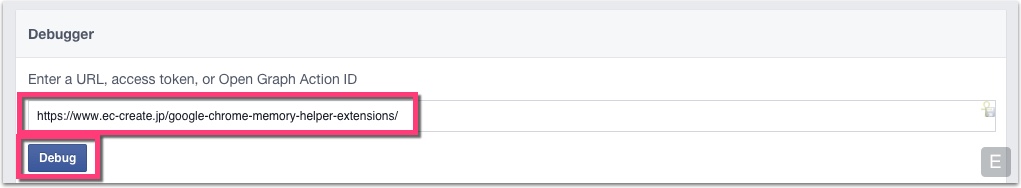
Facebook Debugger(フェイスブック デバッガー)にアクセスします。
アイキャッチ画像を変更したい記事のURLを入れて《Debug》ボタンをクリックします。

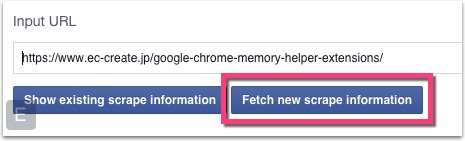
続いて《Fetch new scrape information》ボタンをクリックします。

すると【og:image】の画像が変わります。

Facebookの投稿にURLを入れて変更されたか確認しよう
最終確認は、Facebookの新規投稿にURLを入れて画像が変わったかを確認しましょう。

まとめ
もし、アイキャッチを設定し忘れて投稿しても編集することが可能です。
一番は、WordPressの投稿時に必ずアイキャッチ画像を設定することを忘れないようにしましょうね!
今回は、自戒も込めての記事でした^^;








コメント