プロがホームページ作成に使っているMacソフト21選
ホームページ作成に興味を持っている人って、プロ・アマ問わず増えましたよね。
これから、ホームページ作成をしてみたいなーと思っている人のためにプロってどんな作成ソフト使ってるのかを、あくまで私個人のホームページ作成ソフトをご紹介しようと思います。
しかも、私はMac使いなので「Macソフト」です^^;
ごめんね。Windowsの方。
けど、Windowsでも利用できるソフトもあるので、ぜひ確認してください!
ブラウザベースのツール系は、書いていないです。
また、別の機会に覚えていたら書こうと思います^^
あと、言葉もなるべく初心者にもわかるような付け方しています(笑)
こういうツールじゃねーよ!とか、突っ込まないでね^^;
WordやExcel原稿の確認
【1】OpenOffice(Windowsあり)
クライアントから提供されたWordファイル、Excelファイルを開きます。
2017年8月現在、メインとしては「Google ドライブ」の
を使うようにしました。レイアウトの互換性には、少し難もありますが内容の確認には便利なので使っています。
素材を選んだり確認する画像管理ソフト
【2】Adobe Bridge CC(Windowsあり)
Adobe Bridgeは、画像管理ソフトです。ファイル名の一括変更などもバッチ処理で可能です。
全体の作業工程ソフト
【3】Mindjet MindManager(Windowsあり)
マインドマップのソフトです。私は、これを使って作業内容を洗い出し、作業が完了したらチェックしています。自分のための作業確認用です。
マインドマップとしては、サイトマップを作成したりします。
昔、使っていたのもご紹介します。
クラウドツールを利用するのもオススメです。
「cacoo(リンク先は、マインドマップ)」を使うと簡単にサイトマップを作成することができます。
【4】Omni Plan 3
Omni社の公式サイトです。(2018年9月現在は、使っていません。MindjetManagerとGSuiteです。)
ヘッダーや画像、バナー、ボタンなどの素材作りのソフト
【5】Photoshop CC(Windowsあり)
まさにプロの画像編集ソフト Adobe社の Photoshop CC 2017です。Mac/Windows両方あります。

スマホ用のサイトデザインをする際に、iOSデバイスであれば「Adobe Preview CC」アプリを使えばリアルタイムでiPhoneの画面にデザインを表示させながら編集することができます。
Adobe Preview CC(iPhone)Adobe Preview CC(iPad)
↓Adobe公式のヘルプ内のページを確認してみてください。
※2017年8月6日に、「Photoshop CC(2015)」→「Photoshop CC(2017)」に修正しました。
※2018年9月23日に、「Photoshop CC(2017)」→「Photoshop CC」に修正しました。
▼当ブログでヘッダー画像の作成方法の記事です。覗いてみてください。

【6】Illustrator CC(Windowsあり)
まさにプロのドローソフト Adobe社の Illustrator CC 2017です。Mac/Windows両方あります。

以前は、Webで使う場合にぼやけていたのですが「ピクセルのスナップ」に3つのオプション(描画中、移動中、サイズ変更中)の全てを選択することで、移動したり拡大することでぼやけていたアートがぼやけなくなり、さらにWebで使うイラストを描く際にも使いやすくなりました。
※2017年8月6日に、「Illustrator CC(2015)」→「Illustrator CC(2017)」に修正しました。
※2018年9月23日に、「Illustrator CC(2017)」→「Illustrator CC」に修正しました。
無料の画像編集ソフトであれば、次のをオススメします。
【7】GIMP(ギンプ)(Windowsあり)
無料で利用できる画像編集ソフトです。無料とは、思えない高機能です。MacとWindowsで利用できます。
さらに2017年8月現在では、「Canva(キャンバ)」というクラウド型のデザインツールもオススメです。
簡単にオシャレでカッコイイ、そして可愛いヘッダー画像、バナー画像、そして、SNSでも使いたくなる画像が作れます。
HTMLやCSS、Javascriptなどのコーディングソフト
【8】Coda 2 ⇒ nova(2021年8月現在)
Macのコーディングソフトとして人気が高いnovaCoda 2(コーダ ツー)です。WordPress、PHP、Javascript、HAMLなどもプラグインを入れることでコードの補助も出るので幅広くコーディングできます。
【9】Adobe Dreamweaver CC(Windowsあり)
最初に、これが使えるとプロだなーと思ったソフトが、Adobe Dreamweaver(アドビ ドリームウィーバー)です。今では、PhotoshopやIllustratorとの連携も凄いです。Bootstrapを使ったレスポンシブサイトもテンプレートから作成できます。
Gitも使えるようになって、さらに便利になっています。

※2017年8月6日に、「Dreamweaver CC(2015)」→「Dreamweaver CC(2017)」に修正しました。
※2018年9月23日に、「Dreamweaver CC(2017)」→「Dreamweaver CC」に修正しました。
FTPソフト
【10】Transmit
サーバーに接続するためのFTPソフトです。Transmit(トランスミット)です。
2017年8月現在だと、Transmit 5が最新版です。
Photoshopから画像をスライスするアプリ
(Photoshop CC 2015より同様の機能「画像アセット」があります)
【11】Slicy
Slicy(スライシー)は、Photoshopで作ったあと、Webで使うために画像をパーツごとにスライスします。指定されたレイヤー名やフォルダ名を付けることで、一括スライスしてくれるアプリです。昔のPhotoshopから使っています。これでスライスが爆速になりました。
2017年8月現在では、Photoshop CC 2017の「画像アセット」「書き出し」「クイック書き出し」などを利用しています。なので、必須のソフトではないと思います。
画像と動画のキャプチャソフト
【12】Snagit(Windowsあり)
Snagit(スナグイット)は、パソコン画面のキャプチャ(撮影)をして、文字や罫線、矢印、見せたくない箇所にボカシなどの画像処理ができます。手順を教えるのにも、便利です。社内のマニュアルなどにも利用できます。高機能な編集はできませんが、動画としても撮影できます。
【13】Camtasia(WIndowsあり)
Camtasia(カムタジア)は、Snagitと違いは、動画としてパソコン画面をキャプチャ(録画)できます。マニュアルや操作説明、画面と自分を撮影しながらWebセミナーとしても使えます。テロップを入れることはもちろん、モザイクなども可能です。
画像の容量圧縮アプリ
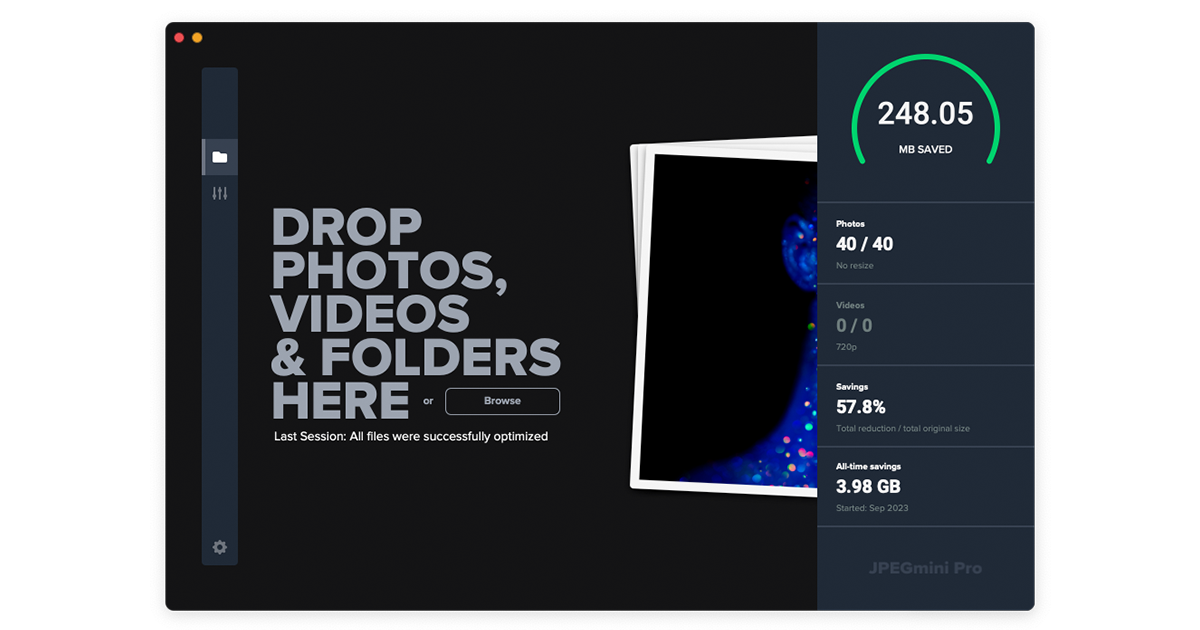
【14】JPEGmini Lite
スライスした画像のサイズ容量をさらに小さくしたい場合に利用します。ホームページでは、スマホユーザーが多いので徹底的にサイズ圧縮を行い表示スピードを上げます。

当ブログでも紹介した記事がありますので、参考にしてみてください。

画像の一括サイズ変更
【15】Th-MakerX(ウォーターマークも付けられる)
一括で50枚の画像サイズを横幅200pxに変更しなければいけに時に利用します。実に簡単にできるので、重宝します。
ただし、ソフト自体が古いです。
視覚障がい者や色覚障がい者のアクセシビリティを高めるためのアシスタントツール
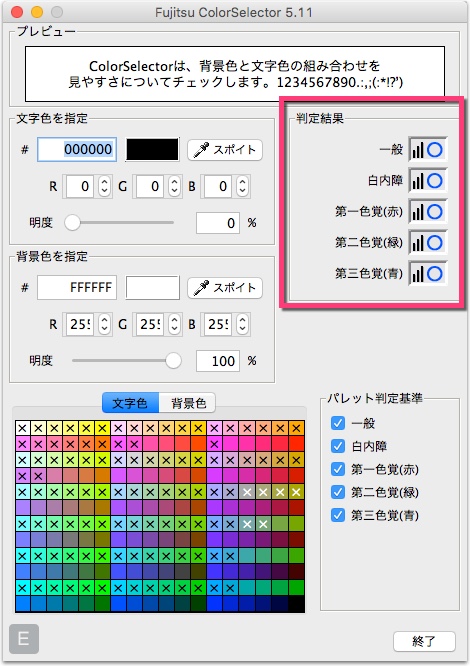
【16】Fujitsu ColorSelector(2013年8月20日で提供終了)
背景色とテキスト色を指定して、視覚障がい者や色覚障がい者の方でも見やすいかを判定してくれるソフトです。
残念ながら2013年8月20日に提供が終了してしまいましたが、今でも現役で動いています。
2018年9月現在でも、使い続けています。提供終了が悔やまれます。

Gitソフト
【17】SourceTree(Windowsあり)
デザイナーなので、Gitを使うための真っ黒画面でのコマンド打ちは、拒否反応が出てしまうため、GUIベースでわかりやすいGitソフトとしてSourceTree(ソースツリー)を使っています。
それでもGItで競合が出ておかしくなることもあり、その時は凄腕プログラマーさんに助けを求めます(笑)

テキスト差分比較ソフト
【18】TextWrangler
indexファイルで、前に作った「Aファイル」とこれから触ろうとしている「Bファイル」でどこを変えたのかを調べたいときに使います。
他にも、WordPressのテーマで「デフォルトテーマ」と「購入したテーマ」のfuction.phpなんかでどこを追記しているのかを見つけて勉強するために利用したりもします。
※古いソフトになります。

テキストエディタ
【19】mi
Macの定番テキストエディタと言えば mi(ミミカキエディット)です。シンプルだけど、パワフルな機能が満載です。ずっと使っています。
Windowsの方に送る場合の圧縮ソフト
【20】WInArchiver Lite
Macの機能で圧縮すると、Windowsで開いた際に不要なファイルが入ってしまいます。このソフトで圧縮すると、不要なファイルが含まれないので相手もわかりやすくなり、変に不安な気持ちにさせません。
Macをローカルサーバーにするソフト
【21】MAMP(Windowsは、XAMPP)
主にWordPressをインストールして「テーマのカスタマイズ」「プラグインの追加またはアップグレード」の動作確認をします。
2020年4月現在であれば「localwp.com」をオススメします。
プロがホームページ作成に使っているMacソフト21選のまとめ
今回は、プロと言っても元プロがホームページ作成で使っているMacソフトを21個ご紹介させて頂きました。
これ使っている!これ知らない!なんてソフトもありましたか?
他にも同じような機能を持ったアプリやソフトは、山程あるので自分にあったホームページ作成ソフトに出会えるといいですね^^









コメント