【保存版】WordPressブログの記事管理を3つのGoogle無料ツールで行う方法
皆さんは、ブログの記事管理ってどうやっていますか?
- テキストエディタで記事を作成して、フォルダで管理している
- Excelに記事の管理表を作ってる
- Evernoteで記事を作成して管理している
- Windows Live Writerを使っている
- アフィリエイトツールを使っている
など、いろいろなブログの記事管理方法があります。
色々な方法があって、かつ自分に合う方法に出会うまでは、いくつも使ってみないとわからないですよね。
今日は、ブログの記事管理について私がやっている方法をご紹介します。
ちなみに、今回ブログの記事管理でやりたい項目は、
- 記事のタイトルがわかる(書こうと思っている記事のタイトルも記入したい)
- 記事のカテゴリがわかる
- 記事のターゲット(ペルソナもわかるといいな)
- 記事は、作る前、作っている最中、完成したかがわかる
- 記事の公開日がわかる
- 記事の修正日がわかる
- 投稿記事のURL
- もちろん、記事自体も保存
と、なんとも贅沢な記事管理なんでしょう^^;
これだけでも贅沢なのですが…
さらに、これができるとメッチャいいんだけどなーというのが
- PC(デスクトップ、ノートと別PCでもOK)、スマホもOK、要はマルチデバイス
- Macだけど、Windowsでも使えるといいよね
- クラウドでどこでもOK
- オフラインでも使えると、さらにいい
- 初心者でもできる
- 無料で使える!(便利であれば有料でもOKなのですが、やっぱり無料だとみんなもチャレンジしやすい)
- WordPressへ投稿したい(セキュリティの問題もあるので、投稿できなくてもいい)
と、これだけ書いたのですが、これだけの項目・条件を満たしているアプリ、ソフトやツールがないんです!
もし、知っている方は、教えてください^^;
- 便利なツールは、Windowsのみ。
- インストール型だから、他のパソコンでは使えない(同期ができない)
- ブラウザタイプのツールは、ほとんどない
ということで、いくつかの無料ツールと機能拡張を組み合わせて取り組んでいるのが、今のやり方です。
現在、プレゼントはしておりません。

少し煩わしさはあるものの、
今のマイ・ベストです(笑)
では、やっと紹介していきたいと思います。
記事の途中で実際に私が使っている「記事管理リスト」がダウンロードできるようにしていますので、お楽しみに^^
あくまでマイ・ベストですからお手柔らかにー(笑)
みんな大体使っているGoogleを使うよ!
Googleのアカウントは、持っていますか?
Gmailを使っている人も増えているので、大体持っていると思います。
持っていない方は、作ってください(笑)
今回の記事管理には、Googleのサービスである「Google ドライブ」を使います。
真ん中にある《Google ドライブにアクセス》をクリックします。

ログインすると、Google ドライブのトップが表示されます。
使ったことがない方は、フォルダやファイルは表示されない状態です。

Googleドライブを使おう!
記事管理は、このGoogle ドライブ内で行います。
- Google ドキュメント:Microsoft Word と同じような書類作成アプリ
- Google スプレッドシート:Microsoft Excel と同じような表計算アプリ
- Google スライド:Microsoft PowerPoint と同じようなプレゼンテーションアプリ

早速、記事管理用の新規フォルダを作ろう
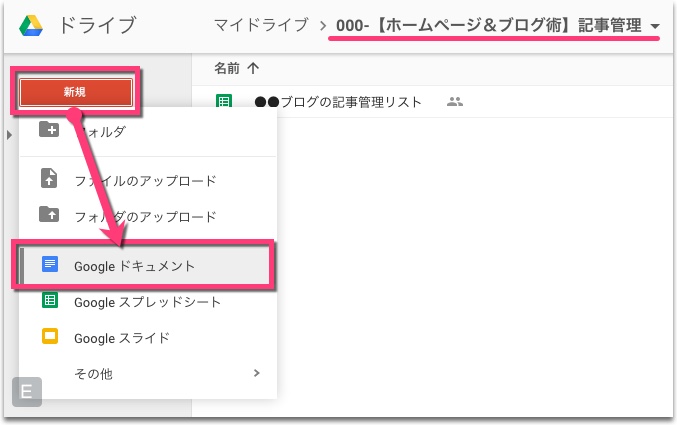
画面左上にある《新規》→《フォルダ》をクリックします。

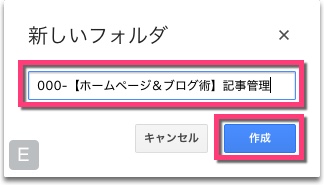
フォルダ名は『3桁数字-【ブログ名】記事管理』としましょう。
- 3桁数字:フォルダ名での並びで優先的に表示させられる
- 半角ハイフン:見やすさ
- ブログ名:どのブログかわかるようにする
- 記事管理:記事管理用フォルダとわかる
フォルダ名を入力したら《作成》ボタンをクリックします。

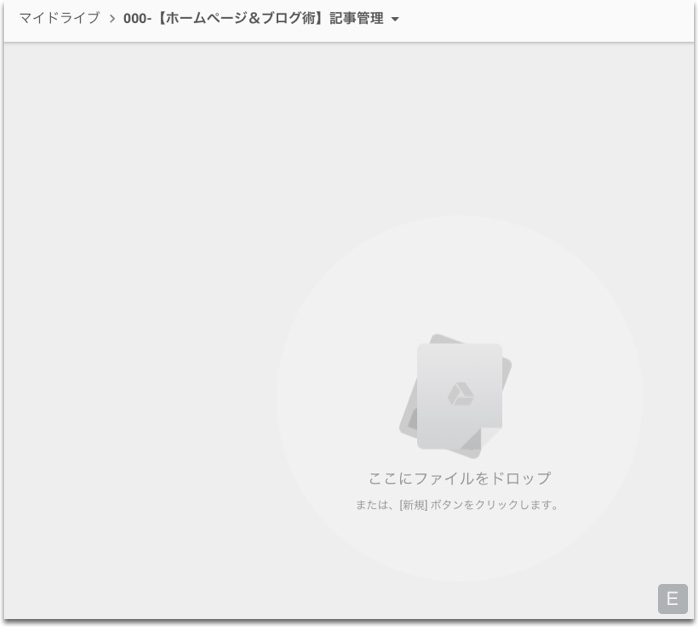
フォルダが作成されたら《フォルダ名》をクリックしてフォルダを開きます。

フォルダに移動したら、空っぽの画面が表示されます。

Google スプレッドシートで記事管理リストを作成する
Google スプレッドシートを作成して、記事管理リストを作成します。
ここからGoogle スプレッドシートを使った、
記事管理リストの作り方を書こうと思ったのですが、
…いやっ説明するのが面倒って訳では…(笑)…ごめんなさい<(_ _)>
面倒だ!だから用意したよ!コピーして使ってね
私が実際に使っているGoogle スプレッドシートを
公開しますので、コピーして使ってください(笑)
用意している記事管理リストには、シートが4つ入っています。
- 記事リスト: ここで記事を管理します。項目が記事数、タイトル、SEOキーワード、想定ターゲット、カテゴリ、種別、ステータス、入稿予定日、公開日、最終修正日、URL、備考が入っています。
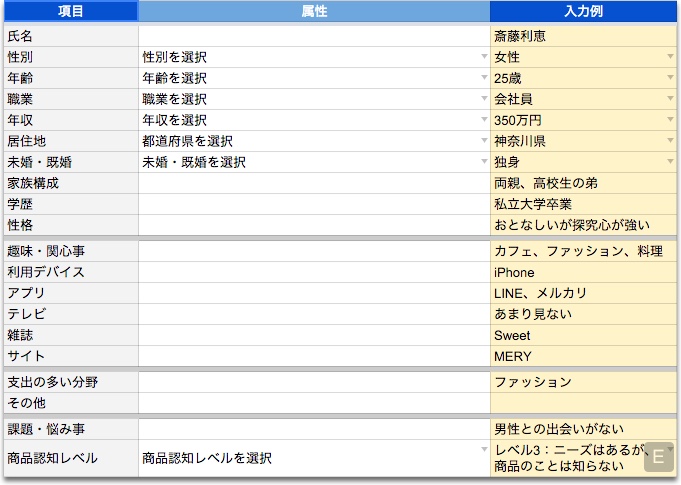
- ペルソナA:想定ターゲットとしてペルソナを作成できます。項目は、氏名、性別、年齢、職業、年収、居住地、未婚・既婚、家族構成、学歴、性格、趣味・関心事、利用デバイス、アプリ、テレビ、雑誌、サイト、支出の多い分野、その他、課題・悩み事、商品認知レベルを作成できます。
- ペルソナB:複数のペルソナを設定する場合に利用してください。項目は、ペルソナAと同様。
- ペルソナC:複数のペルソナを設定する場合に利用してください。項目は、ペルソナAと同様。
記事管理リストのGoogle スプレッドシートを自分のGoogle ドライブで使う手順(DL手順)
では、私が実際に使っている記事管理リストをお渡しします。
以下のGoogle スプレッドシートにアクセスしてください。
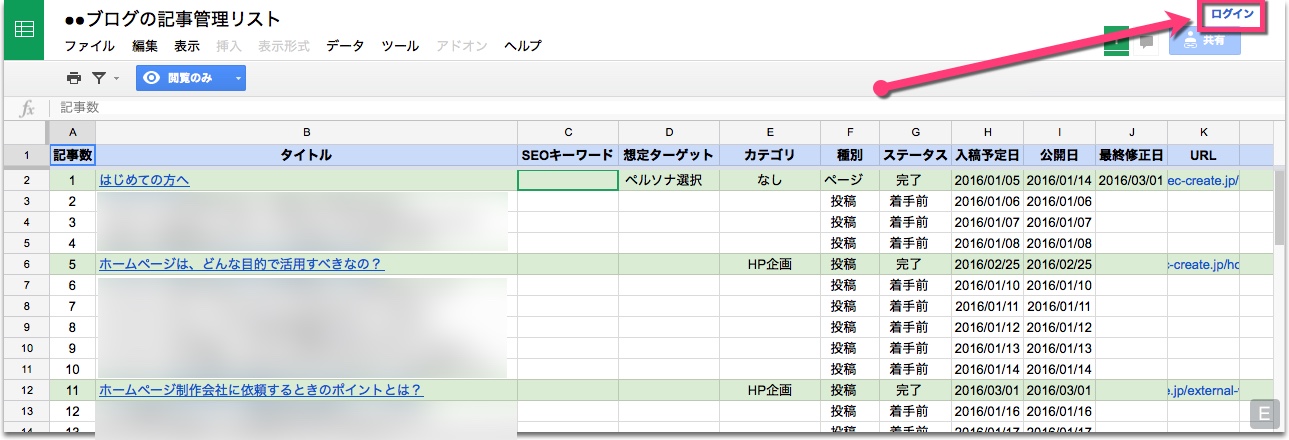
Google スプレッドシート にアクセスしたら、右上の《ログイン》をクリックします。
※実際ダウンロードできるシートは、1行だけサンプルが入っているシートになります。

自分の Google アカウントでログインしてください。
ログインができたら、先ほどのスプレッドシートが再度開きます。
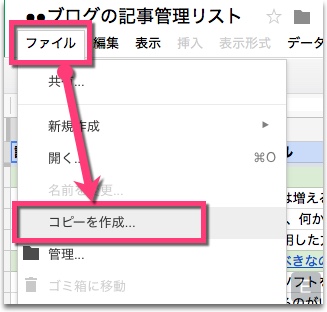
左上の《ファイル》→《コピーを作成》をクリックします。

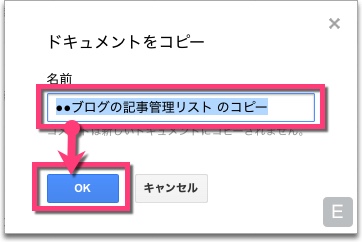
名前を「(あなたの)ブログ名の記事管理リスト」にして《OK》をクリックします。
「 のコピー」は削除してください。

自分の Google ドライブに保存されました。
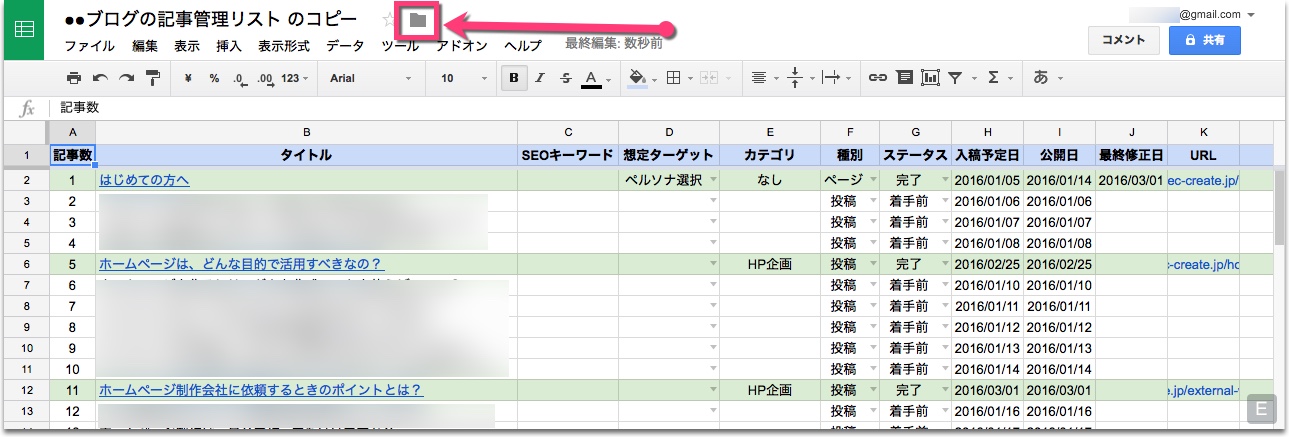
保存されたら画面上の、ファイル名の右にある《フォルダアイコン》をクリックします。

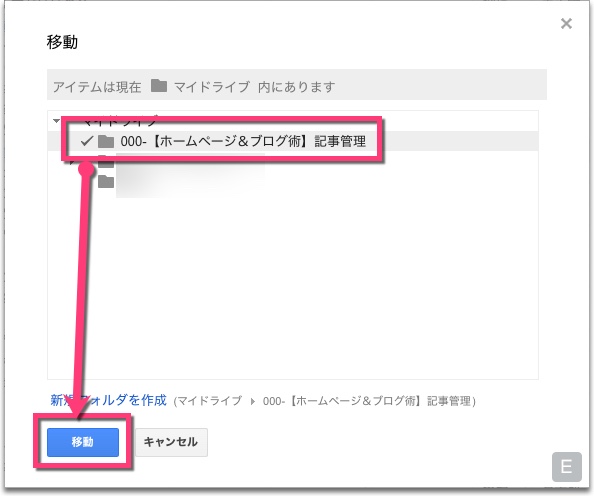
このスプレッドシートを最初に作ったフォルダへ移動させます。
《フォルダ名》をクリックして、《移動》ボタンをクリックします。

これでフォルダ移動が完了しました。
記事管理リストの中身はこんな感じ
それでは、自分のGoogle ドライブに作成した記事管理リストの中身を見てみましょう。
4つのシートから構成されています。
- 記事リスト
- ペルソナA
- ペルソナB
- ペルソナC
記事管理をする「記事リスト」をみていきましょう。
12項目で構成しています。左から説明します。
- 記事数:記事の数です。
- タイトル:ページのタイトルになります。思いついたタイトルも入れていきましょう。
- SEOキーワード:上位を狙っているキーワードを入れます。
- 想定ターゲット(選択式):別シートで作成しているペルソナを選択します。記事によって想定ターゲットを決めましょう。
- カテゴリ:ブログのカテゴリを入力しましょう。
- 種別(選択式):固定ページ、投稿なのかを選択します。
- ステータス(選択式):記事について着手前、作成中、完了の3つを選択できます。
- 入稿予定日:入稿予定日を入れましょう。
- 公開日:公開した日を入れましょう。
- 最終修正日:公開後に修正した場合に、日付を入れましょう。
- URL:公開したURLを貼り付けましょう。
- 備考:その他、記載する項目がある場合に入力しましょう。
ターゲットとなるペルソナを作ってね
残り3つのシート、ペルソナについて説明します。
ペルソナを「想定ターゲット」としてブログのコンテンツを作成することで、「顧客目線」を徹底することができます。社内でブログコンテンツを作る関係者で共有することで、情報発信のブレをなくすことができます。
ブログ記事を書いていても、想定ターゲットがブレて、「どんな課題を抱えた」「誰に向けた」記事なのかわからなくなるので、ペルソナが防止策となり積極的な情報発信が可能になります。
ペルソナは、「課題・悩みごと」「商品認知レベル」によって変わってくるのでペルソナA〜Cの3つ用意しています。もし、さらに増やす場合は、シートをコピーしてから増やしましょう。
入力例も入っているので、親切!(笑)

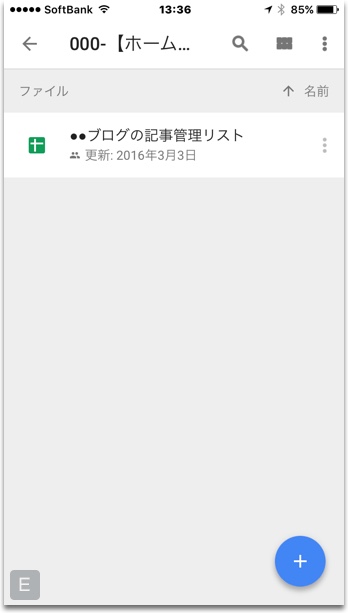
もちろん外出先からでもスマホから、思いついたタイトルやSEOキーワードの入力が可能
Googleの主要アプリ3つをスマホやタブレットに入れておきましょう。
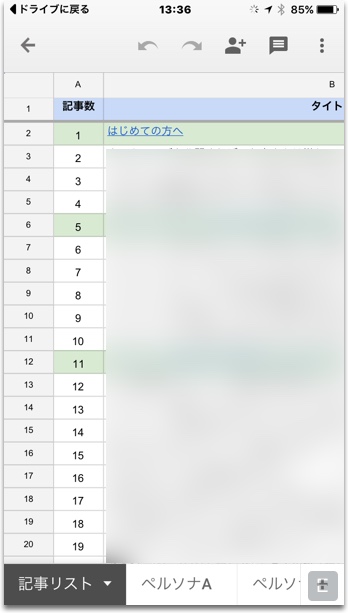
iPhoneの Google ドライブ アプリで開いた画面です。スプレッドシートをタップすると、Google スプレッドシート アプリが起ち上がります。

iPhoneの Google スプレッドシート アプリで開いた画面です。
Google ドライブ アプリを使わずに、Google スプレッドシート アプリだけで開いてもOKです。


記事は、Google ドキュメントで書いていくよ
記事管理リストを作りましたので、よいよ記事を書きます。
記事管理リストから、「書きたいタイトルをコピー」しておいてください。
記事書きは、Google ドキュメントを使います。
記事管理リストが入っているフォルダを開いた状態から、画面左上の《新規》→《Google ドキュメント》をクリックします。

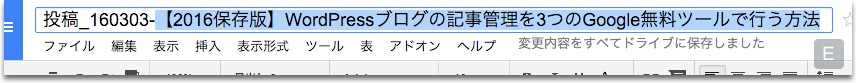
ファイル名を変更するために、画面左上の《無題のドキュメント》をクリックします。

ファイル名を付けます!
ファイル名の付け方には、ポイントがあります。
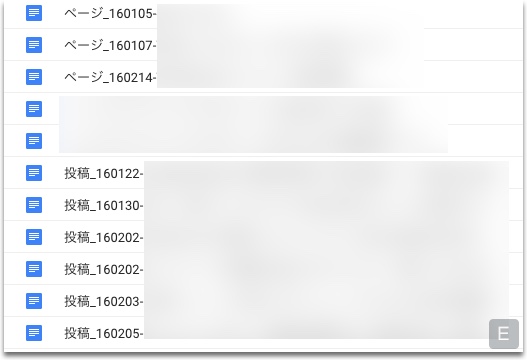
- 投稿ページのファイル名:投稿_160303-タイトル
- 固定のファイル名:固定_160303-タイトル
- 投稿:投稿か固定ページかを最初に付ける
- _:半角アンダーバーは、ファイル名の見やすさです。
- 年月日:最初は、作成日を入力しておく。公開したら、公開日に変更してもOK。
- –:半角ハイフンは、ファイル名の見やすさです。
- タイトル:記事管理リストからコピーした「タイトル」です。
このようにファイル名を付けると、日付順に並び管理しやすくなります。

You!隙間時間を使って記事を書いちゃいなよ
先ほども紹介したとおり、スマホやタブレットにGoogleのアプリを入れておくことで、トイレ、通勤、昼休み、休憩時間などの隙間時間に記事を書くことも可能です。
iPhoneの Google ドキュメント アプリで開いた状態です。


記事管理リストと記事をリンクさせるよ!
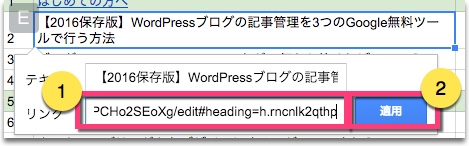
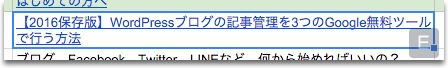
記事管理リストと作成した記事をリンクさせて、記事管理リストからタイトルをクリックすると、記事のファイルが開くようにします。
記事(Google ドキュメント)のURLをコピーします。

記事管理リスト(Google スプレッドシート)を開きます。
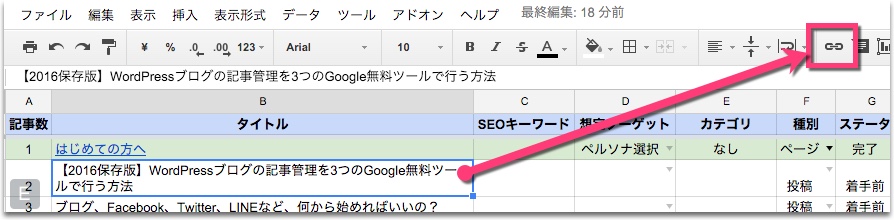
タイトルが入ったセルを選択した状態のまま、ツールアイコンが並んでいる右にある《チェーンアイコン》をクリックします。

リンクに「記事のURLを貼り付けます」→《適用》をクリックします。

タイトルが「下線付き青文字」に変わったら、リンク設定完了です。タイトル名をクリックすると、記事(Google ドキュメント)が開くようになりました。

WordPressに投稿するためにはコツがいります
Google ドキュメントで作成した記事を、WordPressで投稿する場合には、
少しコツがいるのでポイントをご紹介します。
まず、Google ドキュメントでは、以下の設定までやっています。
- 各種見出し(h2、h3ぐらいまで)
- 太字
- リスト表示(番号付きリスト、箇条書きリスト)
- リンク
- 画像の設置場所指定:★画像001★、★画像002★
(画像は、WordPressの編集画面で挿入します。)
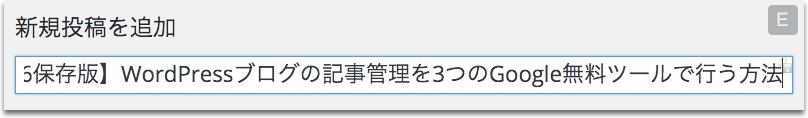
まずは、記事のタイトルをコピーします。
タイトル前の「投稿_160303-」は不要です。

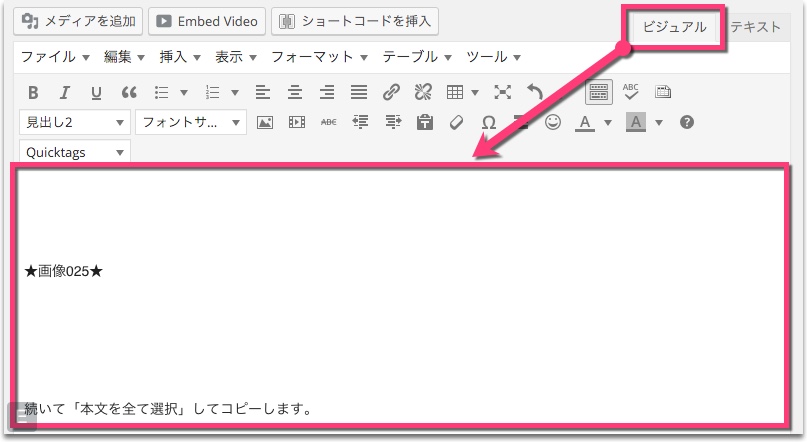
WordPressのタイトルに貼り付けます。

続いて「本文を全て選択」してコピーします。

WordPressの本文に貼り付けます。
貼り付ける前に「ビジュアル」になっているか確認してください。

見出しや太字、リストなどは適用された状態で貼り付けられます。が、段落などが不自然になっています。
不要なタグも入ってしまうので、次の項目で削除していきます。
不要なタグは、Google Chromeの機能拡張Search and Replaceで一括削除
ここが一番残念な箇所です。所詮、マイベストな記事管理です_| ̄|○
これがなければいいのにー!!!
と、記事から貼り付けた本文には「不要なタグ」が付いてしまっています。
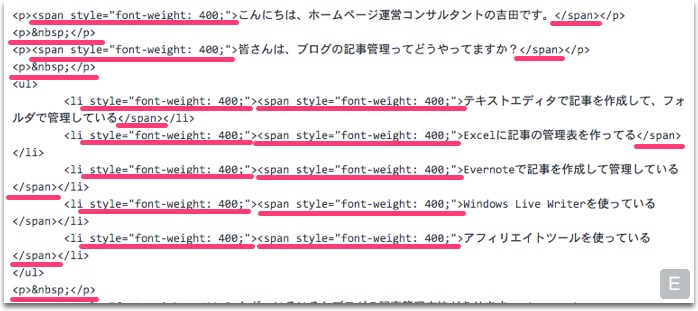
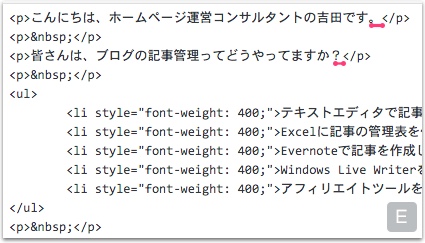
「ビジュアル」→「テキスト」に変更してみてください。
全てに、こんなのが入っているんです!

もし、このままWordPressでテキストの装飾をしても適用されません!
そこで、この不要なタグを削除します!
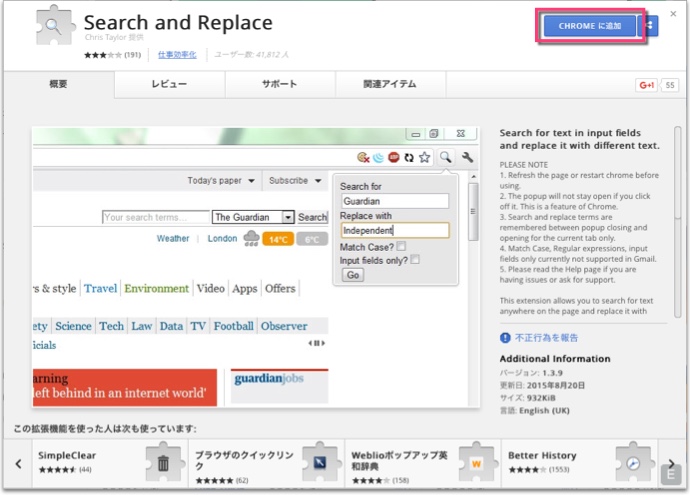
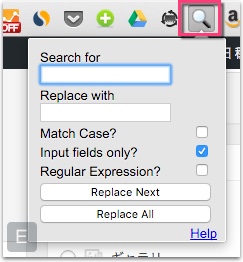
そこで利用するのが、Google Chromeの機能拡張「Search and Replace」です。
《CHROME に追加》ボタンをクリックします。

Google Chromeにインストールできたら、虫眼鏡マークが表示されます。
WordPressの本文に一度、カーソルを置いてからChrome上部の《虫眼鏡マーク》をクリックします。

全部で4つのタグを削除します。
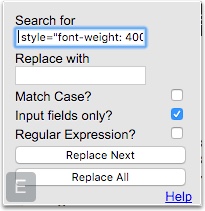
<span style="font-weight: 400;"></span><p> </p>style="font-weight: 400;"
※注意※ 4は、文頭に半角スペースが入っています。
上記のタグを一行ずつコピーしながら削除していきます。
- 「Search for」に削除タグを貼り付けます。
- 《Replace All》をクリックします。
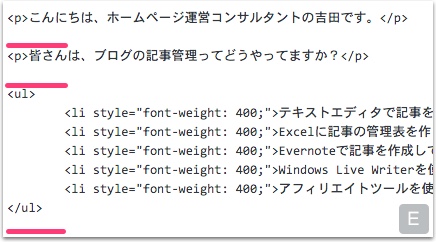
<span style="font-weight: 400;"> が削除されました。

続いて、2、3と同じ手順で削除します。


4.は、文頭の半角スペースも一緒にコピーするように注意しましょう。

これで不要なタグが全て削除できました。

この記事管理で一番の山場であり、一番不便な点です^^;
慣れると30秒ぐらいの作業なのですが…
これが解消できると、効率いいんですけどね。
何か、いい案をお持ちでしたら教えて下さい<(_ _)>
WordPressでテキストの装飾や画像を入れて投稿します
あとは、いつもどおり「ビジュアル」に戻して、改行調整、テキスト装飾、画像の挿入などを行って下さい。
投稿後は、記事管理リストに公開日とURLを記載しよう
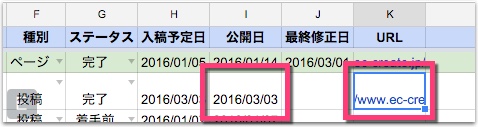
記事を投稿した後は、記事管理リストの
- 公開日
- URL(記事のURLです)
を入力しましょう。

やっぱりマイ・ベストなだけあって自己満足な記事管理まとめ
なんで、こんな面倒なことをしているのかと言うと「リスク回避」と「マルチデバイスでの記事管理」「コンテンツの質を保つ」ためです。
【リスク回避】
- パソコンの故障によるデータ消滅リスク
- WordPressサイトの障害リスク
- レンタルサーバーの障害リスク
【マルチデバイスでの記事管理】
- ブラウザベースなので、OSに依存せず、ソフトインストールが不要
- 複数のデバイスからアクセス可能
- スマホからのアクセスが可能なので、隙間時間を有効活用できる
- 社内、外注を含めた複数人でも記事管理が可能
【記事コンテンツの質を保てる】
- ペルソナを含めているので、一定の質を保てる
- コンテンツ作りに迷いが出にくい
あとは、記事全ての状態をすぐに確認できるので、最初の設定は煩わしいですが一回やってしまえば、あとはコピーなどで複数のブログを管理することも可能になると思います。
結局は、マイベストな記事管理なのであなたには、使いづらいかもしれません。








コメント